Хочу представить вам последовательность шагов по настройке счетчика Google Analytics. На эту тему написано немало статей, но все, которые мне удалось найти, примечательны фрагментарным рассмотрением вопроса — не было ни одной методической рекомендации, которая бы рассмотрела процесс от «А» до «Я», и дала бы четкую последовательность шагов, исполнение которых гарантировано приведет к корректной работе счетчика и фиксации получаемых данных.
Весь описанный процесс справедлив для текущей версии Google Analytics и не применим для работы Universal Analytics.
1. Настройка кода счетчика
Заходите на http://www.google.com/analytics/, регистрируете новый профиль. После нескольких форм, где необходимо будет указать личные данные и адрес сайта, вы получите асинхронный код счетчика:
var _gaq = _gaq || [];_gaq.push([’_setAccount’, ’UA-12345-1’]);_gaq.push([’_trackPageview’]);
(function() {var ga = document.createElement(’script’); ga.type = ’text/javascript’; ga.async = true;ga.src = (’https:’ == document.location.protocol ? ’https://ssl’ : ’http://www’) + ’.google-analytics.com/ga.js’;var s = document.getElementsByTagName(’script’)[0]; s.parentNode.insertBefore(ga, s);})();
Добавляем отслеживание трафика с поисковых систем
Этот код необходимо доработать, поскольку оригинальный код Google Analytics не учитывает органические переходы из большинства русских поисковых систем, кроме Яндекса, соответственно — Рамблера и Мейла, но и в них не учитывает возможности поиска по блогам, картинкам и пр. Поэтому добавляем код, который позволяет счетчику распознать переход и присвоить ему корректный источник и канал. Размещаем эти строки после функции setAccount.
_gaq.push([’_addOrganic’, ’nova.rambler.ru’, ’query’]);_gaq.push([’_addOrganic’, ’go.mail.ru’, ’q’]);_gaq.push([’_addOrganic’, ’nigma.ru’, ’s’]);_gaq.push([’_addOrganic’, ’webalta.ru’, ’q’]);_gaq.push([’_addOrganic’, ’aport.ru’, ’r’]);_gaq.push([’_addOrganic’, ’poisk.ru’, ’text’]);_gaq.push([’_addOrganic’, ’km.ru’, ’sq’]);_gaq.push([’_addOrganic’, ’liveinternet.ru’, ’ask’]);_gaq.push([’_addOrganic’, ’quintura.ru’, ’request’]);_gaq.push([’_addOrganic’, ’search.qip.ru’, ’query’]);_gaq.push([’_addOrganic’, ’gde.ru’, ’keywords’]);_gaq.push([’_addOrganic’, ’gogo.ru’, ’q’]);_gaq.push([’_addOrganic’, ’ru.yahoo.com’, ’p’]);_gaq.push([’_addOrganic’, ’images.yandex.ru’, ’q’, true]);_gaq.push([’_addOrganic’, ’blogsearch.google.ru’, ’q’, true]);_gaq.push([’_addOrganic’, ’blogs.yandex.ru’, ’text’, true]);
Так можно добавить бесконечное количество источников, но для 90% российских сайтов перечисленных поисковых систем будет достаточно — переходов из других поисковиков просто не будет.
Добавляем отслеживание скорости загрузки страниц
Затем необходимо добавить строку кода, которая позволит Google Analytics фиксировать скорость загрузки страницы. Её необходимо добавлять после функции trackPageview.
_gaq.push([’_trackPageLoadTime’]);
Устанавливаем междоменное отслеживание
Если владельцу сайта принадлежит несколько доменов и необходимо отслеживать переходы между ними, то можно настроить опцию «Междоменного отслеживания». Для этого на сайте 1 необходимо дополнить код Google Analytics следующими строками:
_gaq.push([’_setDomainName’, ’Site1.ru’]);_gaq.push([’_setAllowLinker’, true]);
Этот код необходимо размещать после команды «setAccount», можно до, можно после функции «addOrganic».
Все исходящие ссылки на Сайт 2 необходимо разметить следующим событием:
<a href="http://www.Site2.ru" onclick="_gaq.push([’_link’, ’http://www.Site2.ru’]); return false;"></a>
На сайте 2 необходимо разместить тот же код:
_gaq.push([’_setDomainName’, ’Site2.ru’]);_gaq.push([’_setAllowLinker’, true]);
Если есть ссылки, выходящие обратно на Сайт 1, то их надо также разметить:
<a href="http://www.Site1.ru" onclick="_gaq.push([’_link’, ’http://www.Site1.ru’]); return false;«></a>
Безусловно, настройки междоменного отслеживания зависят от конкретной ситуации. Более подробно о настройке можно прочитать тут: http://support.google.com/analytics/bin/answer.py?hl=ru&answer=1034342&topic=2772342&ctx=topic
Устанавливаем отслеживание электронной торговли
Если сайт является интернет магазином, на котором продажи осуществляются при помощи корзины и отправки заказа, а не заполнением формы «Перезвоните мне», то необходимо установить дополнительный код E-Commerce. Эта специальная надстройка Google Analytics, которая позволяет фиксировать объёмы продаж и давать комплексный отчет по продажам на сайте: количество сделок, общий объём, средний чек, позволит оценить сколько денег помог заработать каждый источник трафика и автоматически рассчитать ROI.
Код необходимо размещать на странице, где формируется квитанция о заказе.
Первый метод, который формирует заказ, ‘_addTrans’. После его выполнения необходимо передавать все параметры заказа следующим образом:
_gaq.push([’_addTrans’,’1234?, // Номер заказа (Обязательно)’Acme Clothing’, // Название магазина’11.99?, // Общая стоимость заказа (Обязательно)’1.29?, // Налоги’5?, // Доставка’San Jose’, // Город’California’, // Регион’USA’ // Страна]);
При помощи метода ‘_addItem’ формируется информация о покупаемом товаре. Описывать товар необходимо следующим образом. Описывать необходимо каждый отдельный товар.
_gaq.push([’_addItem’,’1234?, // Номер заказа (Обязательно)’DD44?, // Артикул’T-Shirt’, // Название продукта’Green Medium’, // Категория или версия’11.99?, // Цена товара (Обязательно)’1? // Количество (Обязательно)]);
Далее при помощи метода ‘_trackTrans’ передается информация о покупке. _gaq.push([’_trackTrans’]);
Более подробно о настройке E-Commerce можно прочитать тут: https://developers.google.com/analytics/devguides/collection/gajs/gaTrackingEcommerce.
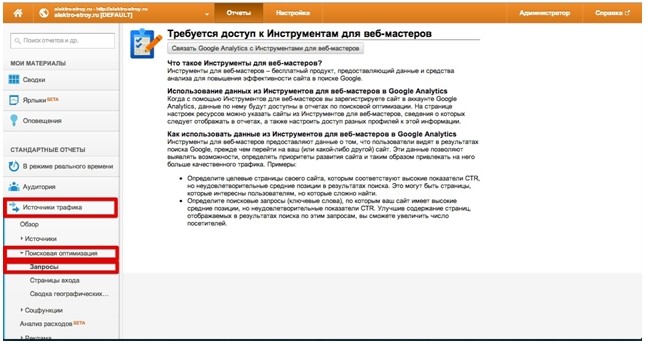
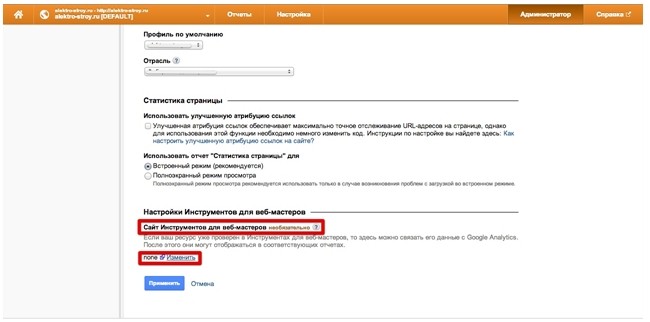
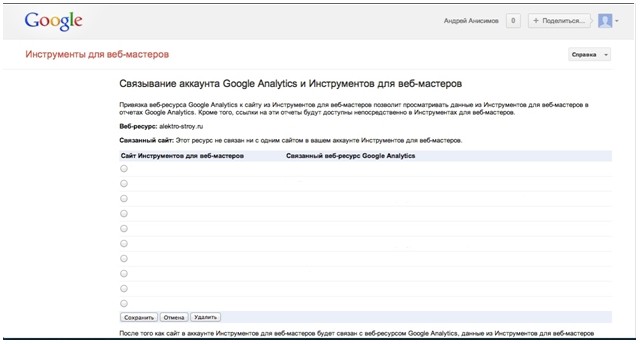
Настройка связки с Google Webmaster Tools
В Google Webmaster Tools для каждого проекта необходимо открывать права доступа для того аккаунта, на котором настроен Google Analytics.



Эта связка позволит получать подробную информацию о поисковых запросах пользователей, средней позиции, CTR и прочему.
Улучшенная атрибуция ссылок
Новая опция Google Analytics, позволяет более точно фиксировать работу ссылок. Например: ранее было невозможным собирать информацию по каждой отдельной ссылке, представленной на странице. Так если в шапке и в подвале есть ссылка на раздел «Контакты», для Analytics это одна и та же ссылка. И вы совершенно не знаете по какой из них кликают чаще. Сейчас это стало возможным. Верно и обратное — стало возможным находить ссылки, ведущие на разные страницы. И что самое приятное — стало возможным отслеживать клики по кнопкам и ссылкам, основанным на Java Script. Чтобы настроить работу этих элементов необходимо выполнить следующие шаги.
В коде необходимо добавить еще одну команду, выполняться она должна до ‘setAccount’.
var _gaq = _gaq || [];
var pluginUrl =
’//http://www.google-analytics.com/plugins/ga/inpage_linkid.js’;
_gaq.push([’_require’, ’inpage_linkid’, pluginUrl]);
_gaq.push([’_setAccount’, ’UA-XXXXXX-Y’]);
_gaq.push([’_trackPageview’]);
Ремаркетинг с использованием GoogleAnalytics
Не так давно в Google Analytics был добавлен функционал ремаркетинга. Подробней о том, что такое ремаркетинг прочитать можно где угодно — в интернете полно материала. Чтобы активировать возможность создания списков ремаркетинга в Google Analytics, необходимо изменить код. Стандартную строку кода:
ga.src = (’https:’ == document.location.protocol ? ’https://ssl’ : ’http://www’) + ’.google-analytics.com/ga.js’;
Необходимо заменить на:
ga.src = (’https:’ == document.location.protocol ? ’https://’ : ’http://’) + ’stats.g.doubleclick.net/dc.js’;
2. Настройка работы счетчика
Изменение информации профиля (Блок «Настройки» — Меню «Профили» — подменю «Настройки профиля»)
- Важно указать адрес страницы по умолчанию (/index.php или /index.html), чтобы не создавать в статистике дубликатов главной страницы.
- Обязательно надо включить возможность поиска по сайту и указать параметры запроса.
- Если сайт — интернет магазин, то именно в этом блоке подключается модуль E-Commerce.
Фильтрация (Блок «Настройки» — меню «Профили» — подменю «Фильтры»)
-
Прежде чем что-то фильтровать, надо создать дополнительный профиль. Всегда должен быть 1 профиль без фильтров и каких-либо надстроек. В этом фильтре будут содержаться неизмененные сырые данные. Нажимаете кнопку «+ Новый профиль». Название нового профиля указывайте исходя из того, какие надстройки на него планируете применить. Для фильтрации рабочего трафика называйте «Фильтр рабочего трафика» или любым иным вариантом, который будет понятен. Указывайте часовой пояс и нажимайте «Сохранить».
-
Всегда надо ставить фильтр на рабочий IP, чтобы офисный трафик не учитывался в статистике — поведение сотрудников вашей компании на сайте будет принципиально отличаться от поведения потенциального покупателя. Это исказит статистику и приведет к неправильным выводам. Изменения делайте для профиля «Фильтр рабочего трафика», для этого в выпадающем меню выбираете соответствующий профиль. Нажимаете кнопку «+ Новый фильтр», название фильтра — чтобы было понятно. Дальше можно выбрать уже настроенные фильтры или создать свой. Для обязательной фильтрации по IP подойдет «Тип фильтра: Встроенный фильтр». Дальше: «Исключить», «Трафик с IP адресов», «ваш IP». Нажимаем «Сохранить». Если у вас не фиксированный IP, то вы можете узнать у провайдера диапазон IP-адресов, в котором для вас выделяют адрес. Если диапазон не очень широкий
10-30 адресов, то можно зафильтровать диапазон, если широкий, то лучше оставить как есть.
Цели (Блок «Настройки» — меню «Профили» — подменю «Цели»)
Цели должны быть зафиксированы для всех важных для компании действий пользователя. Виды полезных действий, которые важно отслеживать:
- всю процедуру покупки/заказа/заявок, начиная с первого шага переход в корзину или на форму и каждый последующий;
- переход на страницу с контактами, прайсом,
- скачивание прайса,
- написание емейла,
- клик по скайп иконке.
То есть, все способы связи посетителя с хозяином сайта.
Записываете весь список таких возможных действий. Если при этом действии (клике, переходе на страницу) формируется новый URL, то:
- нажимаете на кнопку «+ Цель»
- указываете название цели
- ставите маркер, что цель активная
- выбираете тип цели «Переход по URL»
- в поле «Целевой URL» указываете весь адрес, но после доменной доменной зоны. Так для страницы с URL: optimization.im/context/advantages_of_ppc_cont/, целью будет/context/advantages_of_ppc_cont/.
- В качестве типа соответствия выбирайте «Точное соответствие», если в URL нет переменных, в ином случае «Соответствие заголовка».
Если при этом действии (клике, переходе на страницу) не формируется новый URL, то:
- Необходимо каждое действие, которое требует отслеживания (клик на иконку скайпа, клик на адрес электронной почты с целью его отправки, клик на форму обратной связи, которая не вызывает смены URL) разметить специальным кодом onclick="_gaq.push([’_trackEvent’, ’***’, document.URL]);«. Вместо *** необходимо дать название действию, которое будет отслеживаться (skype, send_email, form_open) или любой вариант, название которого будет понятно любому человеку.
После того, как программист поставит такую строку кода около каждого нуждающегося в отслеживании действия, вы нажимаете кнопку «+ Цель»
- указываете название цели
- ставите маркер, что цель активная
- выбираете тип цели «Событие»
- В качестве категории выбираете то, что написали вместо *** в коде применительно к данной цели. И сохраняете.
Цели разных типов лучше ставить в разные группы целей. Например цели, связанные с отправкой формы и переход на страницу с контактами.
Если на сайте предусмотрена покупка или заказ товара, то крайне важно создать отдельную цель с фиксацией итогового перехода на страницу, где подтверждается достижение основной цели («Покупка успешно завершена», «Заявка отправлена»), и для неё установить последовательность шагов для достижения цели. Делается это так:
- Нажимаете кнопку «+ Цель».
- указываете название цели
- ставите маркер, что цель активная
- выбираете тип цели «Переход по URL»
- в поле «Целевой URL» указываете весь адрес последней страницы завершения основной цели.
- В разделе «Последовательность переходов к цели» ставите галочку.
- Последовательно описываете все этапы прохождения пользователя в ходе оформления заявки, например, Корзина — Доставка — Оплата. В качестве первого этапа указываете адрес корзины или формы заказа. В качестве последнего этапа — страницу, предшествующую странице, где конверсия подтверждена.
Улучшенная атрибуция ссылок
Помимо изменений в коде мы должны изменить настройки счетчика.
- В панели «Администратора» необходимо открыть вкладку «Настройки ресурса».
- В разделе «Статистика страницы» необходимо выбрать пункт «Использовать улучшенную атрибуцию ссылок». Это изменение необходимо сохранить.
После этого описанные изменения вступят в силу.
Ремаркетинг с использованием Google Analytics
Создание списков ремаркетинга происходит на вкладке «Списки ремаркетинга» на странице выбора аккаунтов в панели «Администратор». Подробней об этом прочитать можно здесь: https://support.google.com/analytics/bin/answer.py?hl=ru&answer=2611404&topic=2611283&ctx=topic
Настройка связи с AdWords
Если вы ведете рекламную кампанию в Google AdWords, то будет исключительно эффективным обеспечить связь между системой контекстной рекламы и счетчиком статистики. Эта связь позволит собирать в интерфейсе Analytics данные о расходах, позициях объявления на выдаче, поисковых запросах, рекламных площадках, и много о чем еще. Чтобы обеспечить эту связь, необходимо выполнить ряд действий.
- Находясь в Google AdWords, необходимо перейти на вкладку «Инструменты и анализ» и перейти в «Google Analytics».
- В интерфейсе Analytics необходимо выбрать соответствующий аккаунт и в нем зайти в панель «Администратор».
- На уровне аккаунта необходимо перейти во вкладку «Источники данных».
- Вы увидите кнопку «Связать аккаунты», которую необходимо нажать.
- Чуть ниже будет таблица «Связь источников расходов в AdWords», в ней есть выпадающий список профилей Analytics, которые можно связать с рекламной кампанией.
- После установки связи с профилями, необходимо сделать проверку. Необходимо перейти сперва на вкладку «Настройки аккаунта» и проверить — обе ли галочки стоят в разделе «Настройки совместного использования данных». Если какая-то не стоит, то необходимо поставить обе.
- Второй уровень проверки необходимо провести для каждого профиля Google Analytics. Возвращаемся обратно на вкладку «Свойства», выбираем аккаунт, выбираем профиль, переходим во вкладку «Настройки профиля». Там находим раздел «Настройки источника расходов AdWords» и проверяем — стоит ли галочка.
- После этого необходимо вернуться в AdWords, в верхнем меню выбрать вкладку «Мой аккаунт», перейти к пункту «Связанные аккаунты» и, нажав на ссылку «Подробности», в выпадающем меню выбрать требуемый профиль и, кликнув по кнопке со стрелкой, перенести его в правое окошко.
После этого связь двух аккаунтов будет проведена на 100% и все данные будут поступать в требуемые аккаунты.
3. Завершение создания счетчика
-
Очень важно проверить — корректно ли и на всех ли страницах установлен код. Для этого можно воспользоваться сервисом http://www.sitescanga.com.
-
Если у вас есть рекламная кампания на Google AdWords, то исключительно важно связывать его с Google Analytics. Это позволит получать исключительно важные дополнительные сведения о ходе рекламной кампании.
-
Если у вас есть рекламная кампания на Яндекс.Директ, то ссылки во всех рекламных объявлениях ссылки необходимо разметить UTM-метками. Подробней об этом можно прочитать тут: http://support.google.com/googleanalytics/bin/answer.py?hl=ru&answer=55578
Если у вас возникнут сложности при настройке Google Analytics, вы всегда можете обратиться за консультацией в Reaspekt Promo. Мы ответим на ваши вопросы и, в случае необходимости, настроим счетчик для вас!
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Ведущий эксперт-аналитик в MediaGuru
Большое спасибо автору! Перед нами исчерпывающее изложение базовых настроек кода Google Analytics. Единственный нюанс, который я бы добавила, касается раздела «Настройка связи с AdWords». Важно убедиться, что логин, под которым зарегистрирован аккаунт в AdWords, добавлен в профиль Google Analytics с правами администратора (либо оба продукта зарегистрированы под одним логином изначально). Если этого не учесть, весь предложенный алгоритм действий осуществить невозможно. Хотелось бы отметить, что Google Analytics претерпевает изменения со скоростью света, уже через год-два эти инструкции по работе в интерфейсе, уверена, будут не такими актуальными. Но на сегодняшний день эту статью можно рекомендовать как методическое пособие каждому новичку, который только-только начинает работать с аналитикой.