Всем привет! Под конец года пришло время ревизии осенних UX/UI кейсов. Видимо, осенью многие болеют, потому медицинские сайты делались с особым вдохновением, в связи с чем в моей подборке их сразу два. Попутно, постараюсь поделиться своими советами и принципами работы, не избегая ссылок на коллег. Ещё больше кейсов по разработке сайтов есть на Workspace.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →





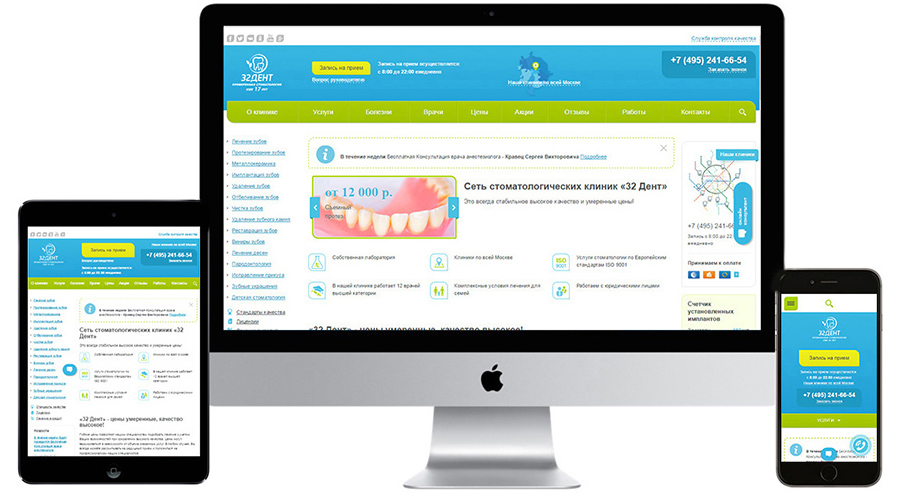
С точки зрения процесса работы, деление проекта на последовательные этапы позволяет внимательно отнестись ко всем деталям и в равной степени проработать все важные места. Порадовал вдумчивый подход к реструктуризации контента — автор создал иерархию в подаче информации, отделив важное от второстепенного. С каждым годом дизайнеры все больше должны думать об отображении сайта на мобильном устройстве. В этом году мобильный трафик в интернете значительно превысил трафик с десктопа, и нам ничего не остается делать, как больше думать о мобильных пользователях. Учитывать только функционал сайта — недостаточно. Необходимо помнить о контексте использования — в каких случаях пользователь заходит на сайт, зачем и где он в этот момент находится. Сайт должен реагировать на эти условия и предлагать именно то, что нужно: ищет ли пользователь ближайшую клинику в новом районе или хочет быстро вызвать свободного специалиста.
С точки зрения подачи, работа не такая уж и свежая. Не хватает дополнительного визуального языка к кейсу, объектов, подложек и переходов, которые бы дополняли работу, а стандартными мокапами уже никого не удивишь. Из плюсов, выбрано оптимальное соотношения текста/картинок. В таком формате не стоит перегружать кейс текстом. Но вот качество текста оставляет желать лучшего. Фраза «Только представьте, как удобно этим будет пользоваться!» вызывает легкое раздражение — она не информативна и не служит эмоциональным триггером.
Получился довольно стандартный, удобный сайт, на котором с первой секунды понятно, как найти то, что меня интересует. А чтобы кейс получился сочнее — придумывайте сочные макропланы и дополняйте их визуальным языком кейса.


Так, например мы поступили в кейсе Ростелекома, расплавив обычную изометрию и тем самым придав кейсу запоминающийся визуал, а в кейсе Росатома дополнили изометричные карточки настоящими рендерами заводов!




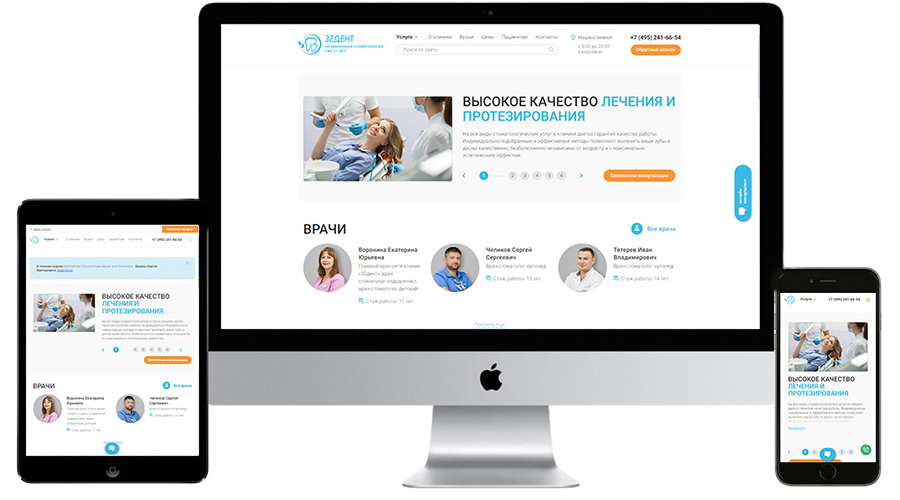
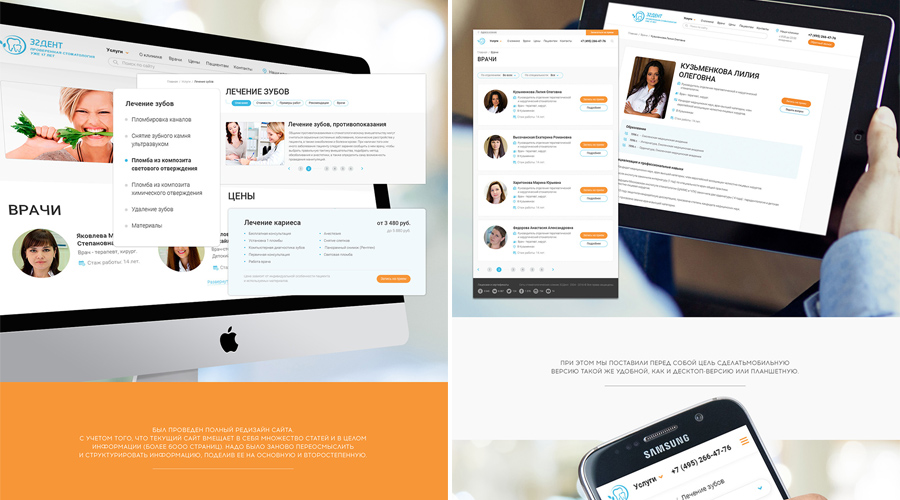
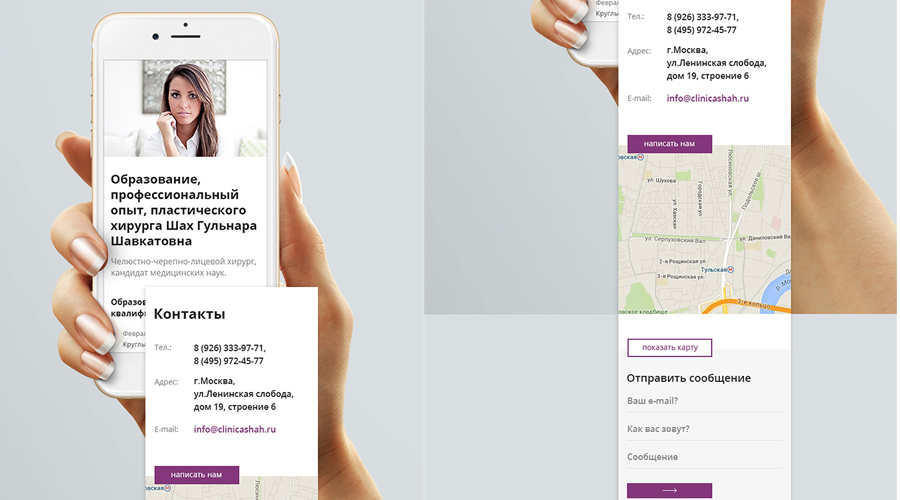
Когда задача подразумевает комплексный подход, выходящий за рамки механики и вижуала сайта, — все становится еще интереснее. Ребята из We Can! смогли запустить продвижение клиники в соцсетях и сделать аккуратный сайт, который отлично смотрится как на десктопе, так и на мобильных устройствах. В кейсе, конечно, есть спорные моменты — кнопки без текстовых подписей, громоздкая мобильная версия с заголовками по 5 строк, но в целом — качественная работа с глубокой проработкой деталей.
Если же говорить о подаче, то, на мой взгляд, не хватает кратких описаний. Что изображено на этом экране? Почему пришли к такому решению? Ну, и хорошо бы видеть процесс от проектирования до создания гайдлайна, чтобы набор картинок превратился в целую историю. По поводу создания истории можно обратиться к основным принципам цифрового сторителлинга от Никиты Обухова. Он точно знает, как захватывающе рассказать о процессе работы и погрузить наблюдателя в контекст, соблюдая баланс между тизерами и подробными деталями.





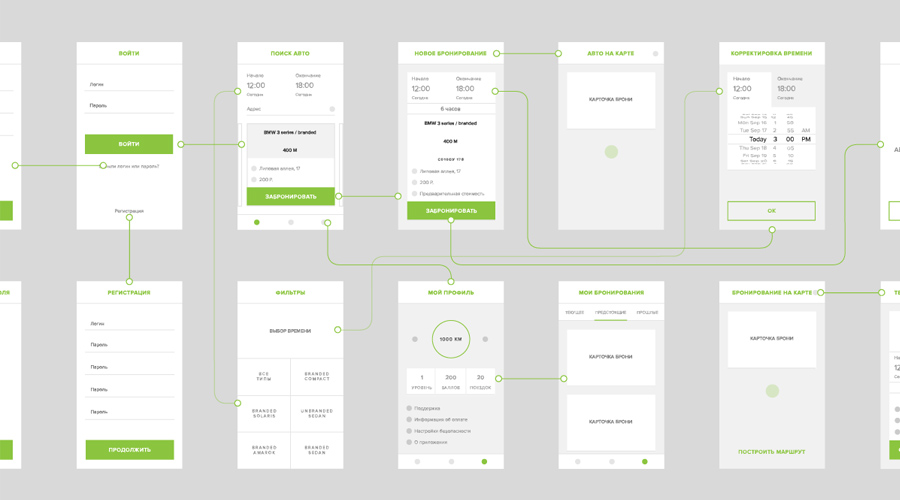
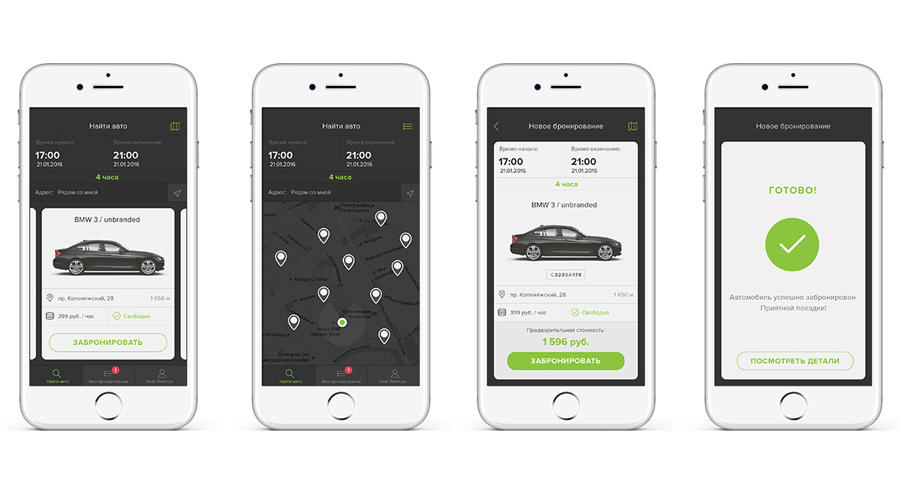
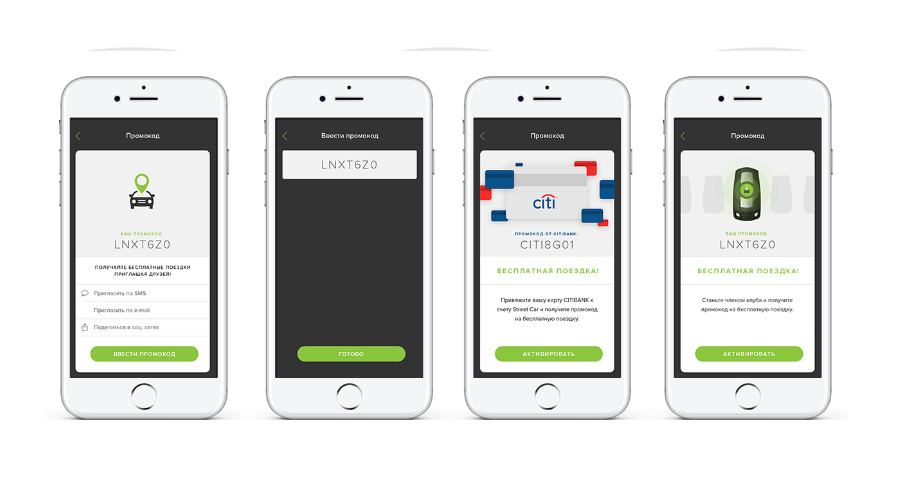
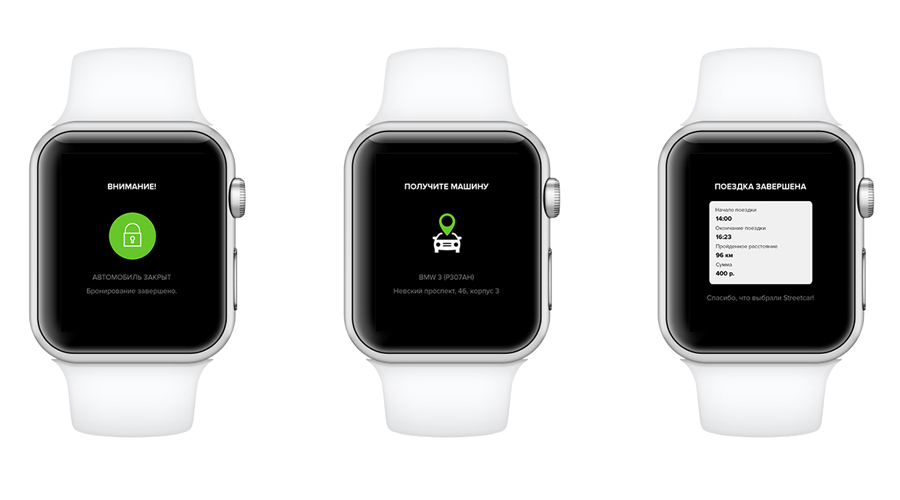
В последние годы каршеринг активно развивается в России и довольно успешно конкурирует с общественным транспортом и такси. Для создания действительно удобного приложения для бронирования машины необходимо погружение в оффлайн-логику работы сервиса и паттерны поведения пользователей. Команда OZ INTERACTIVE отлично справилась с задачей, спроектировав и отрисовав все ключевые сценарии. Круто, что ребята не стали гнаться за трендами, но сделали дизайн приложения довольно приятным и чистым, оставив из украшательств только те, что несут в себе функцию. Возможно, кейсу не хватает интересной подачи, так называемой хуковости, но и процесс создания и логика сервиса показаны отлично. Когда вы сделали отличный продукт, не стыдно заморочиться и по поводу его презентации! О том, как не скромничать и донести все достоинства своей работы, можно прочитать в статье Сергея Попкова, где он так же разбирает кейсы и на примерах объясняет все тонкости, недочеты и варианты.
Используя эти рекомендации, можно сделать отличный кейс для размещения на Workspace, который привлечет внимание заказчиков к вашим решениям.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



