Автор оригинальной идеи этой статьи — Джон Иннс, консультант в области гибких методологий IT-разработки. С первоисточником можно познакомиться здесь.
Итак, есть такая штука, как опыт пользовательского взаимодействия (тот самый UX, User Experience). В целом, UX — это впечатление пользователя от вашего продукта (например, сайта). Сюда относится внешний вид, удобство расположения кнопок, ссылок и других элементов.
Почему учитывать опыт взаимодействия — важно? Элементарно: пользователю удобно на сайте — вы получаете прибыль. Пользователь заблудился, расстроился и закрыл вкладку в браузере — соответственно, вы ничего не получаете. Просто как дважды два.
И само печальное — если налажать с UX — при разработке, то вы будете терять деньги (маркетинговый бюджет) постоянно. Лучше сразу делать «няшно, секси, мимими ;-)».
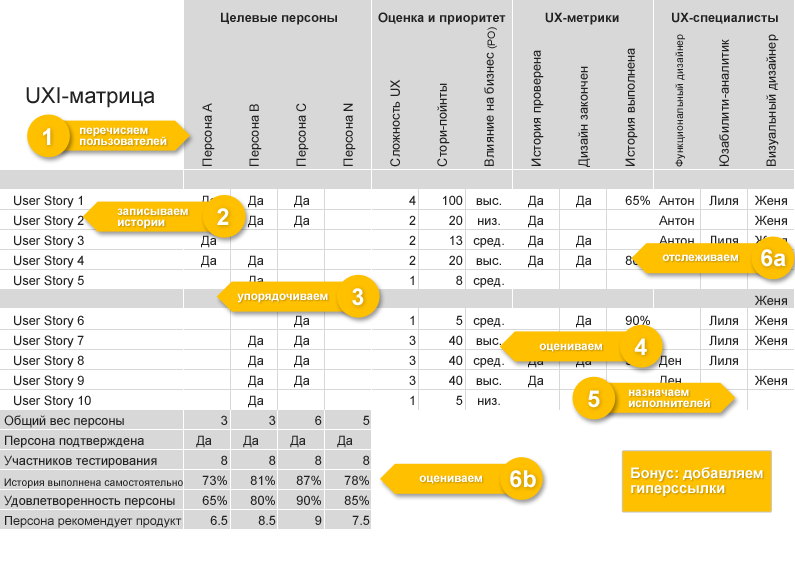
Поначалу гибкая разработка (Agile) вообще не учитывала UX. Во многом потому, что влияние UX вообще сложно как-либо измерить. Веб-дизайнеры до сегодняшнего дня стояли в сторонке и наблюдали за тем, как Scrum Master проводит стендапы с программистами. Проблема неучастия решается путем внедрения UX прямо в Backlog проекта. Заполняем табличку перед тем, как поставить задачи на дизайн:
| Название колонки | Возможные значения | Описание |
| Персона | Имя персоны | Определяет персону, к которой применима та или иная user story. |
| Сложность UX | от 1 до 5 | Оценивает затраты дизайнера на реализацию. |
| История проверена | Да/Нет | Эта история — факт или выдумка? Основана ли она на исследованиях и статистике? |
| Дизайн закончен | Да/Нет | Соответствует ли дизайн требованиям разработчиков (техническая возможность реализации) |
| Рейт выполнения задачи | от 0 до 100% | Процент пользователей, которые завершили историю без посторонней помощи. |
| Обеспечение кадрами | Ресурс | Кто отвечает за дизайн |
Например, мы проектируем магазин электронных книг, где их можно скачать, предварительно произведя оплату.
Придумываем первую персону, пусть это будет, например, «Студент Вася» (очень сильно помогает небольшое описание персоны, например, «учится на маркетолога, первый курс, любит новые гаджеты, имеет свои аккаунты в социальных сетях»).
Придумываем истории для персоны.
- Студент Вася хочет купить книгу, он знает только фамилию автора и то, что в книге мало страниц.
- Студент Вася хочет быть в курсе, когда книга N автора X появится в продаже.
- Студент Вася хотел бы купить сразу несколько книг и рассчитаться с помощью своего электронного кошелька.
- Студент Вася хочет видеть, кто из его друзей прочитал книгу.
- Студент Вася хочет добавлять комментарии к прочитанной книге, но не хочет авторизовываться на сайте.
Как и в традиционных Scrum-методах, UX-специалисты разбивают истории на конкретные задачи. Полученные результаты будут в последствие закреплены на канбан-доске, как и задачи по разработке и внедрены в Backlog при помощи интеграционной UX-матрицы.
Важно: персонам присваивается удельный вес. Представитель основной целевой аудитории будет иметь большее влияние (приоритет), нецелевой — соответственно, меньшее. Истории оцениваются Product Owner’ом с точки зрения влияния каждой на цели бизнеса. С учетом всего этого будут упорядочены и задачи в Backlog’e.
Когда истории этой персоны закончены — оцениваем их согласно таблице и приступаем к следующей персоне, которая преследует свои, отличные от Васиных, цели. Для достоверности информации, первая персона подтверждается с помощью исследований на живых людях. Итогом нашей работы должна стать вот такая матрица:

Смысл такой оценки в том, что задача исполнителям приобретает совершенно новое значение. Сравните:
- Раньше: «Нарисовать кнопки социальных рекомендаций под изображением товара»
- Теперь: «Добавить инструмент, помогающий пользователю делиться понравившимся товаром с друзьями».
На первый взгляд, одно и то же. Однако в первом случае задача — это простая декламация, «сделай это», без приведения каких-либо аргументов. Во втором — задача содержит не авторитарное указание, а цель, заставляя UX-специалистов искать решение, исходя из реальных потребностей покупателей. Юзабилити-аналитик, если таковой есть в команде, будет заниматься предварительным исследованием, направленным на повышения удобства ПО для пользователей, функциональный дизайнер — проектировать интерфейсную часть, а визуальный дизайнер — производить конечный продукт. Всё основано на пользовательском опыте, а, следовательно, — проект становится более жизнеспособным, ведь его дизайн теперь отражает не представления конкретного человека об удобстве, а основывается на опыте взаимодействия простых пользователей.
Итак, что получаем на выходе? Дизайн, которым удобно пользоваться, а не просто красивую обертку. Каждая потребность пользователя анализируется, прежде, чем воплотиться в макете — следовательно, теперь наш сайт соответствует определению «бизнес-инструмент». А значит вам уже не стоит беспокоиться насчет «утекания маркетингового бюджета» через дыры из-за непродуманного дизайна. И это хорошо.
Руководитель отдела аналитики в «Онтико»
«Бритва Оккама» в табличном виде
Коллеги, как и в случае с любой темой, настоятельно рекомендую ознакомиться сначала с оригиналом-«идейным вдохновителем», а затем перейти к чтению этой статьи.
Рассмотрим предпоследний абзац, начинающийся умозаключением «Смысл такой оценки в том :». Из написанного совершенно неочевидно, как постановка задачи 1) превратилась в 2). Трансформация постановки задачи, совершенная автором, имеет корни в японском soft government («мягком управлении»), которое предписывает управляющему обрисовывать цели и образ светлого будущего перед подчиненным, а не выдавать ему дорожную карту с ценными указаниями достижения желаемого. Все уповают на стимуляцию креативной активности у исполнителей и вам сильно повезет с дизайнером, если он не сконвертирует 2) обратно в 1) («Потому что так принято», «Пользователи к этому привыкли», «А как еще-то? По почте отсылать — так прошлый век же ж»), а изобретет свой собственный способ (т.е. станет тем самым творцом, который первым открыл и внедрил кнопку
По моему сугубо личному мнению, корректной была бы постановка задачи со следующим описанием: «Прочитай User Story #37 и нарисуй нам интерфейсы для нее». Вот и все. Никаких других целеуказаний.
Давайте обратим внимание на оригинальную статью и попытаемся хотя бы приблизиться к тому пониманию этого инструмента, которое пытался изложить Джон Иннс.
UXI — это расширенная модель принятия решений по поводу дальнейшего действия в проекте. В scrum уже есть достаточно полная модель, которая позволяет работать с приоритетами и определять, куда двигаться дальше, но она (как правило, без включения в процесс принятия решений этих факторов сознательно хотя бы на уровне размышлений) не учитывает интересы ваших пользователей. Для некоторых типов бизнеса (см. оригинальную статью) это может быть фатальным.
UXI вносит на уровне метода дополнительные критерии принятия решения и позволяет вам работать с многофакторной моделью требований пользователей и сосредоточиться на их интересах. (Заранее оговоримся, что «точность попадания» во вкусы целевой аудитории будет зависеть от репрезентативности и качества ваших User Stories).
UXI позволяет вам сосредоточиться на действительно важных функциях для самых важных ваших пользователей (какой смысл тратить время на фичу, используемую 5% ваших пользователей 1% времени работы с программой?).
Исходная статья рассматривает процесс проектирования UX гораздо шире, чем в представленной статье. Обратите внимание на пропущенное в таблице данной статьи поле «Staffing»: за UX при данном подходе у нас отвечают несколько ролей, причем каждая из них — за содержательно разные стороны процесса, что опять-таки гипотетически повышает качество вашего UX.
Внедрение количественных метрик (например, количество пользователей, которые «осилили» вашу user story без посторонней помощи) поможет быть хоть сколько-нибудь объективными и не сводить разработку интерфейсов к представлению о прекрасном, существующем в головах разработчиков и дизайнеров.
С методом UXI вы получите хоть какую-то гарантию удовлетворения своего пользователя, как принято говорить у математиков, «по построению».
Agile consultant/coach в Luxoft
У меня сложилось впечатление, что автор слегка запутался. В Скраме, канбане, UХ и прочих «секси и мимими». И речь в статье (несмотря на название и затравку) не идет о внедрении UX в беклог, а использовании Канбан-доски и приоритетов для упорядочивания работы UX команды. Опять же называть UX аналитиков веб-дизайнерами может быть сильно некорректно, зачастую это разные компетенции.
По логике процесса разработки требований в Agile, UX — это часть разработки требований, то есть потом результат команды UX должен сливаться с работой аналитиков (или мнением ProductOwner, кстати, в статье вообще неясно кто PO и как к нему относится UX команда) и утверждаться PO. UX команда при этом PO не является, она может быть его помощником (и прекрасно когда она есть), но не выполнять его роль. После этого проходит ProductBacklogRefinement с командой и, если история с этим дизайном по приоритету функциональности от PO попала в следующий Спринт, то уже после этого входить в цикл собственно разработки.
То есть надежды что Скрам мастер будет вместе с UX командой и разработчиками проводить стендап, как надеется автор статьи, в общем-то нет. А если будет, то он смешает в одну кучу работу над требованиями и работу над продуктом, имеющие разные Burn-Down и DOD, имхо это неправильно.
Как вариант все же смешать в одном Backlog все работы — это сделать сложный многосоставной DOD для истории (где сначала UX и аналитика, а потом разработка и тестирование), но это слишком сложно для того чтобы быть удобным и обычно не применяется.
Совместная работа PO, UXаналитиков и разработчиков и обсуждение историй —да, конечно, в Scrum для этого есть специальные механизмы. Организация работы UX команды по Kanban — прекрасно, Agile дает много пользы именно участникам команды, делая процесс предсказуемее и работу приятнее. Автор замахнулся на слияние этих процессов, немного неуклюже описав проблемы которые он хочет решить, и таки не решил.
Если смотреть просто как на идею организации UX команды по Agile принципам — тогда у статьи есть шанс. Особенно если не забудут про PO и его роль в процессе.

Юзабилити Эксперт в Luxoft
Статья полезная. Единственная проблема связана не с этой конкретной статьёй, а со всеми Agile-техниками: на словах всё выглядит очень просто и легко. Как только начинаешь внедрять в практику, возникают проблемы. Написать «пользовательскую историю» или описать «персону» — задачи, требующие аналитической работы и сильной решимости отсекать всё лишнее. Если вы только пробуете внедрять Agile, но процесс ещё не устаканился, будьте осторожны. Каждое нововведение с лёгкостью может вызвать непримиримые споры и терминологические разногласия, — время будет улетать в никуда, а результат опечалит своей незначительностью.
Ещё раз — статья полезная, я верю, что применять этот подход можно и нужно. Удачи!

Управляющий партнер в Бизнес-школа РИК
Согласен с главной идеей статьи о том, что тесная интеграция дизайнеров в процесс разработки продукта — это то, что надо. Приучите менеджеров собирать проектировщика, дизайнера и разработчика на ключевых этапах проекта — и вы получите заметный прирост в скорости и качестве проекта.
Точно также важно дать понять дизайнеру, что он не рисует кнопки, а делает приятнее жизнь большого количества людей. Осмысленность постановки задачи дает больше мотивации для ее выполнения и расширяет диапазон для творчества.
Основатель в Taucraft Limited
Мне нравится такой подход. Он на самом деле довольно быстро и просто позволяет изменить фокус с технических историй на реальные пользовательские истории. Другое дело, есть опасность, что эти истории окажутся достаточно велики и их придется разбиваться на более мелкие. А тогда связь может ослабнуть. Но в целом я бы очень рекомендовал попробовать делать именно так, если у вас есть проблемы с интеграцией дизайнеров в команду разработчиков. Отличная идея.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Управляющий партнер в ScrumTrek
Пролема создания качественного пользовательского опыта действительно существует. Разработчики предпочитают инкрементальную разработку, при которой ценность доставляется заказчику последовательными частями.
UX дизайнеры предпочитают продумывать концепцию целиком. Такое мышление кажется слишком «водопадным» для разработчиков.
В статье приводится очень интересный подход к отслеживанию взаимодействия UX и разработки на уровне баклога. Он действительно может использоваться, особенно для приложений, для которых UX очень важен.
Даже сам факт наличия постоянно продолжающегося тестирования интферфейса на пользователях, по-моему, отлично поможет на практике, даже если вы не пытаетесь при этом как-то серьезно отслеживать баклог .
У меня есть, правда несколько пойнтов.