За последнее время много слов было сказано на тему юзабилити интерфейсов мобильных приложений. Тема, действительно, актуальная, учитывая насколько плотно смартфоны вошли в нашу жизнь. Наличие сенсорного экрана предлагает пользователю (предполагает) совершенно иной способ взаимодействия с устройством. В данной статье представлена подборка возможных жестов пользователя (touch-событий) и ответные реакции интерфейса на них.
Вы узнаете:
-
Что такое multi-touch, и какие преимущества получает пользователь;
-
Какие платформы поддерживают технологию multi-touch;
-
Какие команды можно реализовать с помощью жестов;
-
Без чего жестовое управление бесполезно;
-
Включать жестовые команды в мобильное приложение или нет.
Одним движением
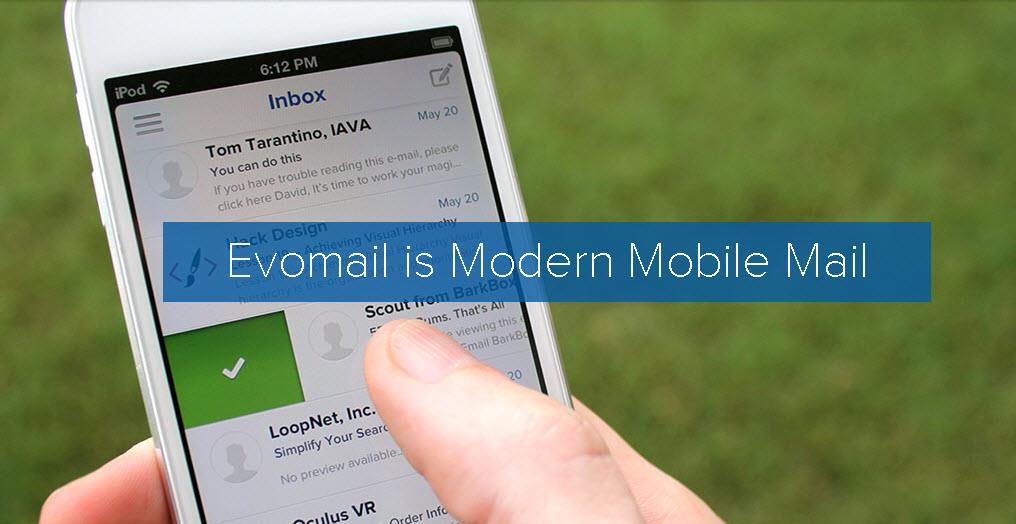
Представьте себе не обычный почтовик, как Outlook, например, а нечто новое, в котором можно удалять или архивировать письма при помощи проведения пальцем вправо-влево, отмечать письма зажатием и встряхиванием, отвечать, пересылать, или отмечать как прочитанные письма и много другое с помощью не кнопок, а жестов. Это реальность для мобильных устройств и тенденция в разработке интерфейсов многих современных приложений.

Таких приложений сейчас уже довольно много. В этой статье упомянем несколько самых ярких.
Управление посредством прикосновений (или, говоря техническим языком, touch-событий) имеет свои особенности. Реакция интерфейса на жесты пользователей достаточно разнообразна и зависит от 2-х факторов: от характера движения и от количества точек контакта. Коснулись пальцем экрана один раз и запустили приложение, провели пальцем по эрану вверх или вниз – прокрутили страницу (это действие носит название «скролл»), смахнули пальцем вправо или влево и перелистнули страницу («свайп»). Приведенные примеры прекрасно иллюстрируют вариант управления с помощью одного пальца (одной точки контакта). Подобные touch-события поддерживаются большинством мобильных платформ и браузеров.
Для описания ситуации, когда точек контакта несколько, используется достаточно популярный благодаря компании Apple термин multi-touch. Использование трекпадов с поддержкой multi-touch технологии в ноутбуках компании произвело революцию в сознании многих пользователей. Кроме того, тактильное взаимодействие носит эмоциональную окраску, что доказывает преимущества touch-управления перед кнопочным или управлением посредством стилуса.
Жестами принято называть объединенные в одну команду multi-touch события. Например, «сжимание» изображения с целью изменения его масштаба. При этом среди мобильных платформ распространены multi-touch события для ситуаций, когда точек контакта не более двух, то есть в управлении задействовано всего два пальца..
Поддержка
Технология multi-touch может быть использована только в нативных приложениях. Ниже представлен список мобильных платформ, поддерживающих multi-touch и жесты на 2013 год:
• Windows Mobile 6.5 и более поздние, включая приложения с Flash Player 10.1 и Adobe AIR 2;
• Apple iOS;
• Nokia Symbian 3 OS на флагманских моделях Nokia N8, Nokia C6-01, Nokia C7, Nokia E7, Nokia X7;
• Google Android;
• Samsung Bada;
• Palm webOS;
• Microsoft Windows Phone 7, 8;
• BlackBerry OS 6.0;
• Neprash Technology’s N-Touch Platform.
Варианты прикосновений
Варианты прикосновений прекрасно описаны в Touch Gesture Reference Guide (авторы Craig Villamor, Dan Willis, Luke Wroblewski). Я предлагаю Вашему вниманию выжимку. Полную версию можно скачать с сайта авторов:
|
Изображение |
Описание |
Варианты реакции |
|---|---|---|
 |
Коротко коснуться одним пальцем экрана |
Выбрать, в процессе прокрутки страницы – ускорить |
 |
Дважды быстро коснуться одним пальцем экрана |
Открыть, изменить масштаб контента на экране |
 |
Провести одним пальцем по экрану вправо, не разрывая контакта. |
Переместить, влево - удалить |
 |
Одним пальцем легко смахнуть по экрану вниз (движение напоминает мазок кистью по холсту) |
Прокрутить страницу |
 |
Легко одним пальцем смахнуть вправо (движение напоминает мазок кистью по холсту) |
Перелистнуть страницу, развернуть боковое меню |
 |
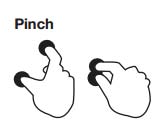
Коснуться экрана двумя слегка разведенными пальцами и соединить их |
Уменьшить |
 |
Обратный жест: коснуться экрана двумя соединенными пальцами и развести их |
Увеличить |
 |
Коснуться экрана одним пальцем и зафиксировать это действие на несколько секунд (словно, нажать на экран). |
Изменить состояние, выделить |
 |
Коснуться экрана одним пальцем, зафиксировать (нажать) и в тот же момент быстро коснуться экрана другим пальцем |
Переместить, открыть контекстное меню |
 |
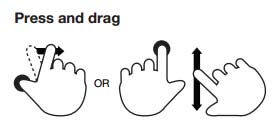
Нажать на экран одним пальцем и одновременно с этим другим пальцем провести по экрану, не теряя контакта вправо либо вверх/вниз |
Регулировать, перемещать |
 |
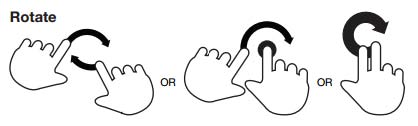
Коснуться экрана двумя разведенными пальцами и совершить вращательное движение по часовой стрелке (четверти оборота достаточно); Нажать на экран одним пальцем, одновременно другим пальцем очертить полукруг по часовой стрелке; Коснуться двумя сведенными вместе пальцами экрана и очертить полукруг по часовой стрелке, не разрывая контакта |
Повернуть контент |
В качестве примеров предлагаю посмотреть три приложения, в которых управление реализовано только с помощью жестов.

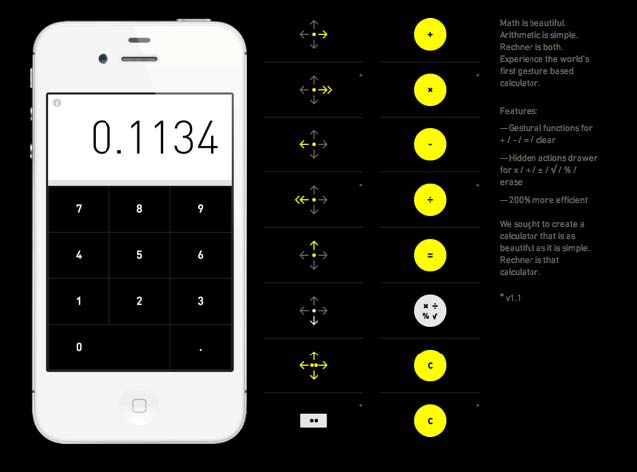
Первый в своем роде жестовый калькулятор, созданный для iPhone. Минимальный дизайн и максимальная функциональность - создатели решили не перегружать экран различными кнопками, поэтому управление реализовано с помощью интуитивно понятных жестов. Все, что нужно помнить, что свайп вправо - это "+", влево - "-". Чтобы увидеть результат ("=") достаточно смахнуть пальцем вверх, а чтобы очистить экран (“C”) достаточно провести двумя пальцами в любом направлении.
Особенности:
- Жестовое управление для + / - / = / Очистить
- Скрытые действия для х / ÷ / ± / √ / % / Удалить
По мнению разработчиков такой жестовый калькулятор может быть на 200% более эффективным.


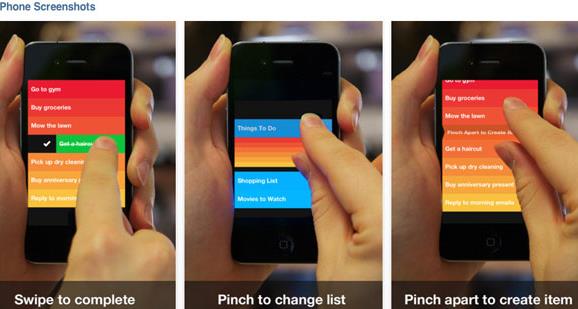
Простой планировщик дел, преимущественно для домашнего использования. Основная фишка: минималистический интерфейс и интуитивно понятное жестовое управление:
-
Чтобы добавить элемент достаточно потянуть список вниз
-
Для удаления или внесения отметки о выполнении задачи нужно провести пальцем вправо/влево
-
Чтобы вставить новый пункт в список между двумя другими необходиммо использовать жест, применяемый для увеличения
-
Чтобы закрыть текущий список и показать все списки нужно потянуть список чуть сильнее
-
Повторное движение позволит перейти к экрану настроек

Приложение Будильник, которое, разумеется, управляется жестами:
-
Чтобы настроить время достаточно потянуть
-
Функция Включить/выключить реализована свайпом
-
Чтобы отключить звонящий будильник при заблокированном экране необходимо потрясти телефон
Не злоупотреблять! Советы по применению
Несмотря на очевидные преимущества реализации touch-управления в интерфейсах, которые обеспечивают более полное взаимодействие с пользователем за счёт тактильных ощущений, использование только жестового управления не всегда оправдано. Ниже приведены рекомендации разработчику:
-
Используемые жестовые команды должны быть простыми и интуитивно понятными пользователю, реакция на жесты должна быть ожидаемой. Например: жесты «зачеркивание» и «листание».
-
При использовании более сложных жестовых моделей управления, которые не могут быть обнаружены пользователем самостоятельно, необходимо предусмотреть процесс обучения пользователя и реализовать подсказки. При этом рекомендуется обучать пользователя не только при первом знакомстве с приложением. Но и в процессе использования..
-
Не рекомендуется использовать только жесты для управления основными функциями приложения (лучше продублировать в интерфейсе кнопки, как более знакомый пользователю метод взаимодействия).
Выводы
Изменению восприятия смартфона в сознании пользователей, несомненно, дает и новые возможности разработчикам. Уже наметилась определенная тенденция обновления интерфейса в сторону упрощения взаимодействия с пользователем, что подтверждает недавний релиз концептуально новой для Apple операционной системы iOS 7. На мой взгляд, iOS 7 будит желание прикасаться к экрану телефона снова и снова.
А насколько полно Вы используете возможности touch-экрана в повседневной жизни?

Генеральный директор в Бюро Пирогова
Все жесты мультитач, перемещения экрана или встряхивания интересны для игровых приложений. Использовать их в бизнес-приложениях не следует. Пользователь должен иметь возможность получить необходимую ему информацию быстро и сразу, не прибегая к дополнительным ухищрениям. Перед любой веб-студией как раз и должна стоять задача уместить весь необходимый функционал на небольшом экране смартфона так, чтобы у конечного потребителя не возникало проблем с его использованием и дополнительных вопросов к интерфейсу.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




При проектировании механизма управления жестами стоит обратить внимание на лидеров категории, к которой относится ваше приложение. Не самая лучшая идея — переучивать пользователя, вынуждая его отказаться от привычных жестов. Иначе говоря, ридер будет выглядеть странным и неудобным, если вы предложите пользователю листать страницы тремя пальцами. Особенно важна проработка жестов при создании приложений, поддерживающих такие девайсы, как Samsung Galaxy Gear или Google Glass, в которых предпочтение отдается альтернативным способам управления. Однако возможно, вы мыслите вне рамок и стандартов и ваша цель — создать новаторское приложение с уникальной системой ввода, наподобие калькулятора Rechner. В таком случае функционал можно расширить за счет использования нестандартных модификаций. Например, как поступили американские разработчики из Qeexo, научившие телефон отличить нажатие пальцем от нажатия ногтем или костяшками пальцев.