Адаптивный веб-дизайн — пожалуй, самый горячий тренд этого года. Возможность научить сайт подстраиваться под любой экран — монитора, ноутбука, телефона или планшета — затмевает традиционные мобильные версии. А зря: если в формат небольших сайтов и блогов такой вариант вписывается «на ура», на серьезных проектах с тысячами пользователей он создает проблемы.
За последний год число «мобильных» пользователей Рунета выросло в разы. По данным liveinternet, с сентября 2011 по сентябрь 2012 с мобильных устройств (статистика по ОС) в интернет стали ежедневно выходить 12,6 млн вместо 4,8 млн человек. Это уже шестая часть всех активных участников Рунета, и их нельзя просто так взять и проигнорировать.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
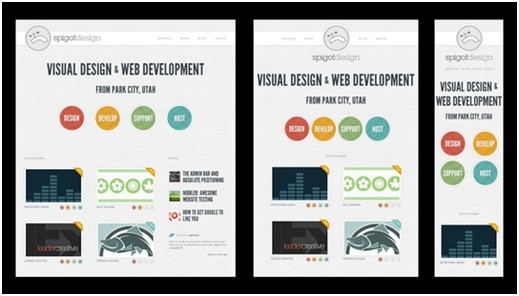
Чтобы повернуться лицом к обладателям планшетов и телефонов, владельцы сайтов налегли на адаптивный дизайн. Он позволяет подстроить верстку страниц под небольшие экраны за счет скрытия определенных элементов, выбора таблиц стилей и вариантов картинок, а также других медиа. Например, вместо трех колонок владельцу планшета покажут две, а телефоному посетителю и вовсе только одну длинную «шахту», удобную для ленивого скроллинга большим пальцем.

С адаптивным дизайном одной стартовой верстки достаточно, чтобы хорошо выглядеть при любой погоде, поэтому за год этот подход практически затмил традиционные мобильные версии сайтов. В общем-то зря, ведь у мобильных версий есть серьезные преимущества.

Недостаток 1: «Деревянная» подстройка под поведение телефонных посетителей
Начнем с того, что типовые задачи «мобильных» пользователей крупных сайтов обычно отличаются от задач пользователей уютных компьютеров дома или в офисе.
Возьмем для примера банки. С десктопа пользователи просматривают все разделы: ставки по вкладам, калькуляторы по автокредитам, РКО, контакты пресс-службы, даже изъятую у должников и выставленную на продажу недвижимость.
А что нужно посетителю, зашедшему с телефона? Пока еще с 90%-ной вероятностью речь идет о клиенте, который в дороге ищет телефон банка, ближайший банкомат или отделение. Либо это турист, желающий пополнить баланс телефона через интернет-банк, заблокировать потерянную карточку или просто посмотреть курсы валют. Вряд ли человек, пытающийся загрузить сайт по GPRS, захочет качать на телефон ежеквартальный отчет по ценным бумагам или изучать тонкости условий финансирования инвестпроектов.
У разработчиков всегда есть выбор, как поступить с мобильными пользователями:
-
Самый распространенный подход — сделать копию обычного сайта, реализовать в верстке под телефоны потребности всех групп целевой аудитории. Но тогда о юзабилити можно забыть. Нужные пяти процентам посетителей второстепенные разделы создадут неудобства для основной массы клиентов.
-
Если же полностью ориентироваться именно на «мобильные» потребности, окажется, что инструменты адаптивного дизайна многократно усложняют разработку. Необходимо будет скрыть/перерисовать слишком многое, и выяснится, что с чистого листа сделать мобильную версию было бы проще. Цена поддержки тоже намного выше: каждый раз, когда нужно что-либо добавить, приходится учитывать массу взаимосвязей, многократно тестировать, не нарушает ли новый контент верстку во всех версиях.
Недостаток 2: EDGE и 3G против красоты
Пока российские сотовики не выстроили повсеместно сети 4G, «вес» сайтов остается серьезным препятствием для пользователей мобильных телефонов. В автомобильной пробке под перегруженной базовой станцией лишние 200 Кб превращаются в полторы минуты ожидания.
Это означает, что некоторые типичные для десктопных сайтов активные элементы, в том числе embedded-карты, ролики, кредитные калькуляторы и анимированные меню на мобильных сайтах должны быть заменены на более легкие альтернативы.
К примеру, в мобильной версии вместо активной формы Яндекс.Карт с картой проезда желательно подставить статичный скриншот. А интерактивный кредитный калькулятор стоит заменить на текстовый, даже если это идет в ущерб внешнему виду сайта. Пользователи будут благодарны за каждый сэкономленный байт.
Может ли адаптивный дизайн дать нам такую возможность? В популярной реализации пользователь с маленьким экраном должен загрузить страницу целиком, чтобы увидеть лишь ее часть. Например, если десктопная версия верстки главной весит 200 Кб, а мобильная — еще 50 Кб, для просмотра придется скачать 250 Кб. Конечно, можно использовать сжатие кода страницы, но лишние запросы к серверу все равно будут идти. В итоге получается ощутимо медленнее, и от этого страдают «телефонщики», ради которых все и затевалось.
Кроме того, если сайт посещают несколько тысяч пользователей каждый день, лишний код и запросы к серверу увеличивают нагрузку на сервер и приводят к дополнительным затратам на хостинг. Всем известен пример с Google, в коде которого игнорируются некоторые стандарты W3C, пропущены закрывающие теги, лишь бы выиграть несколько байт.
Недостаток 3: Выхода нет
Одно из неоспоримых преимуществ мобильной версии: если не нравится, ее можно отключить, перейти на обычный домен. Сайты с адаптивным дизайном не дают этого простого, но важного выбора. Если адаптированная верстка неудобна, забагована или если она скрывает важный элемент навигации, пишите пропало: вы ничего не можете сделать, чтобы увидеть его снова. Придется бежать искать десктоп или сайт конкурента. Можно придумать «костыли» для обхода этого ограничения (использовать cookie и подключать разные таблицы стилей). Но такой подход усложняет разработку.
Значение размера
Проблемы адаптивного дизайна незаметны на простых сайтах. Когда набор страниц ограничен главной, контактами и портфолио, нет смысла переделывать систему навигации: в трех соснах грамотный заказчик не потеряется. Вес сайта в килобайтах на таком масштабе невелик, на худой конец, им легко управлять. Нет нужды и в функции отключения мобильной версии. Если все выглядит хорошо, посетитель быстро прокликает на страницу контактов, а потом — finita la comedia, он забудет о вашем веб-ресурсе до следующего раза.
Но на крупных проектах с десятками страниц и тысячами посетителей в день адаптивный дизайн начинает пробуксовывать, все проблемы всплывают на поверхность. Лучше разработать мобильную версию с чистого листа.
Мобильные версии крупнейших корпораций
Мы выбрали верхние 30 пунктов списка Global Fortune 500 и посмотрели, что крупнейшие корпорации мира используют для работы с мобильными посетителями. Для определения и поиска мобильной версии использовался эмулятор Cowemo Pixmobi, плагин User-Agent Switcher for Chrome, обычный Iphone 4 и поиск в Google по запросу с названием корпорации + mobile website.
Есть ли мобильные версии у сайтов крупных корпораций?

Из 30 корпораций в списке 16 не сделали мобильную версию корпоративного веб-сайта. Большинство из них стали крупными без опоры на веб. И сегодня успех нефтегазовых и энергетических гигантов, возглавляющих список, слабо зависит от того, насколько пользователям удобно просматривать их глобальные корпоративные веб-ресурсы с мобильных телефонов. Но когда дело доходит до розницы, например, до путевых потребностей автомобилистов, производители бензина заказывают мобильные приложения и версии. Например, у BP есть подразделение Aral с сетью автозаправок в Германии и мобильной версией сайта http://mobil.aral.de.
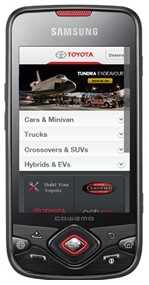
Совсем другая картина в отрасли, где доходы напрямую зависят от качества сайтов. Например, все автоконцерны в списке (Toyota, Ford, GM, Volkswagen, Daimler) позаботились о создании мобильной версии для основного сайта. Можно предположить, что игроки авторынка, жестко борющиеся за покупателей, вынуждены более активно использовать инструменты розничного онлайн-маркетинга. Кроме того, сайты автоконцернов грешат использованием крупных изображений автомобилей, неудобных при просмотре с телефонов. Это заставляет их выбирать мобильные версии, а не адаптивную верстку.
Ищите надежного разработчика сайта, которые предусмотрит все нюансы адаптивного дизайна или мобильной версии? Советуем изучить рейтинг веб-студий. Его участники – опытные команды веб-разработчиков, чем выше веб-студия в топ-100, тем больше в ее портфолио успешных, крупных проектов.
Также возможно вас заинтересует рейтинг разработчиков мобильных приложений. Принцип его построения примерно тот же.
Подходы к созданию мобильных версий



Инструменты адаптивного дизайна используются в списке очень мало. Например, ни один из сайтов не меняет изображения в зависимости от размеров экрана и не подключает другие таблицы стилей. Как правило, разработчики используют «резиновую» верстку (Газпром, General Electric), либо просто изначально делают сайт небольшого размера (Total, ExxonMobil).
Уровень адаптации под телефоны резко возрастает, когда речь заходит об интернет-компаниях. В выборке 30 крупнейших сайтов мира по версии Alexa Internet тяжело найти ресурсы, не обладающие мобильной версией.
Есть ли мобильные версии у крупнейших сайтов мира?

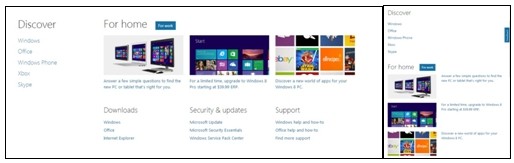
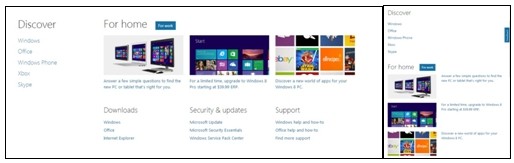
Apple, Microsoft, Paypal и китайский портал QQ решили не создавать специальные мобильные версии, и их сайты смотрятся более-менее одинаково на телефонах и компьютерах. Веб-ресурсы сразу выполнены с расчетом на просмотр с мобильных устройств: минимизирован набор функций и изображений, выбраны элементы верстки, которые хорошо смотрятся на экране любого размера.

Хотя подавляющее большинство сайтов-лидеров используют мобильные версии, выбор Microsoft, Paypal, Apple и других в пользу адаптивного дизайна показывает, что не существует единого ответа на вопрос, как подстроиться под пользователей с мобильными устройствами. Пока быстрый интернет 4G и крупные экраны телефонов остаются доступными малой доле пользователей, мобильные версии продолжат доминировать на крупных и технологичных проектах. Но когда браузинг с телефона перестанет быть препятствием, адаптивный веб-дизайн начнет завоевывать позиции. В некоторых отраслях сферах это произойдет быстрее. Как обычно, будущее уже наступило, просто оно «не очень равномерно распределено».
Соавтор: Константин Дранч

Генеральный директор в Agima
Авторы статьи несколько заблуждаются в понимании, что такое адаптивный сайт и не раскрывают серьезных недостатков, присущих мобильным сайтам.
Утверждается, что на экране мобильного устройства адаптивный сайт становится неюзабельным — это не так! Основной смысл адаптивного веб-дизайна заключается именно в адаптации навигации, контента сайта, скроллинге по нему на различных мобильных устройствах.
В статье упускается из вида, что адаптивный сайт — это не только отображение на мобильных устройствах
Утверждение, что пользователям мобильных устройств не нужен доступ ко всему контенту сайта — это миф. Мобильные устройства уже давно не используются для доступа в интернет «на бегу», пользователи все больше времени проводят со своим iPhone, все больше практикуют секондскрининг (работа перед несколькими экранами одновременно). Вовлеченность и время, проведенное юзерами на сайтах с мобильных устройств, тоже растет. Авторы также указывают на низкую скорость передачи данных по GPRS. GPRS? Взгляните на зону покрытия сетей 3G и EDGE.
Удивительно, что в статье не отмечены серьезные минусы разработки отдельного мобильного сайта:
1. Дополнительный URL. Это влечет за собой проблемы с редиректом, которые скажутся как на доступности части контента пользователям (часто редирект с основной версии сайта на мобильную и наоборот не прорабатывается во всю глубь архитектуры сайта), так и на эффективном его отображении в поисковиках, а значит и SEO.
2. Статичность. Сайт и его верстка заточены под определенное разрешение экрана, например iPhone. Более мелкие или более крупные экраны будут отображать сайт некорректно. А что будет с вашим мобильным сайтом, скажем, на retina?
3. Невозможность расширять функционал мобильного сайта для разных устройств. Progressive enhancement — удивительная штука, которая поможет вашему адаптивному сайту использовать весь спектр возможностей мобильного устройства вашего пользователя, которые и не снились обычным ПК.
4. Необходимость поддерживать сразу 2 сайта или 3, 4, 5 ...n сайтов, которые вы создали для разных устройств: мобильный сайт, смартфон-сайт, планшет-сайт, сайт под обычные ПК, сайт для ТВ и другие. Зачем плодить столько урезанных клонов вашего сайта, когда можно подготовить единое гибкое решение?
Сравнение решений для коммуникации с мобильной аудиторией у компаний из списка ТОП-500 корпораций не является показателем, т.к. тренд адаптивного веб-дизайна очень молодой (ему всего
Другое дело, что не всегда нужно использовать все принципы адаптивного веб-дизайна при разработке своего сайта. Все решения вытекают из задач, и адаптивный веб-дизайн может серьезно помочь в их решении.
Рекомендую всем, кто интересуется данной темой, почитать рекомендации Google к разработчикам веб-сайтов, совместимых со смартфонами, где очень ясно описаны преимущества адаптивного веб-дизайна, и сделать соответствующие выводы —
https://developers.google.com/webmasters/smartphone-sites/details

Технический директор в Serenity
Направление адаптивного дизайна ещё достаточно молодое, чтобы оценивать его по крупным сайтам. Ведь компании не так часто полностью обновляют свои сайты. Вот, например, Microsoft обновил свой сайт не так давно, и он уже адаптивный. А когда обновляла свой сайт Apple или Google — этого уже никто не помнит.
Если сайт предоставляет пользовательский сервис, разумеется, для него будет лучше создание отдельной мобильной версии или даже мобильного приложения, но для остальных сайтов лучше будет создание адаптивного сайта.
Обсуждение того, что адаптивные сайты на мобильных устройствах неудобны, никак не говорит о том, что подход неверный. Скорее, это недоработка разработчиков или плохое тестирование. Так же, как и обсуждение размеров сайта, совсем недавно мы оптимизировали сайты под модемы — все техники остались.
Предлагаю CMS Magazine провести опрос или исследование среди российских агентств, уверен, каждое второе агентство ещё не делало адаптивный дизайн для своих клиентов. Думаю, что большинство и не предлагает.
Можно сделать отдельную мобильную версию сайта, но что мешает при этом сделать основной сайт адаптивным?

Директор по User Experience в Aiken Interactive
Прочитав эту статью мельком, сложилось мнение, что как-будто адаптивный дизайн это зло, пришедшее к нам в 2012 году . На самом деле, мне кажется, все намного проще, и нет столько проблем, как тут описано с адаптивным подходом. Нужно понимать, где есть смысл его использовать (на каких типах сайтов и с каким к-вом пользователей, качеством связи), и, конечно же, начинать с продумывания схемы и сетки сайта, используя метод Mobile First.
Что касается мобильных версий сайтов, это однозначно намного дороже и дольше чем адаптивная верстка, я уже не говорю о поддержке — представьте себе, поддерживать 12 мобильных версий для разных устройств с разными разрешениями и возможностями (в том случае, если это делать удобно, красиво и «затачивать» под дизайн и среду определенной мобильной ОС).
Конечно же, все мы понимаем, что «заточить» огромный интернет-портал под адаптивный дизайн и чтобы там все хорошо смотрелось — практически нереально, т.е. теоретически реально, но на его поддержку придется тратиться, и контент там будут добавлять кодеры и тестеры, а не обычные контент-менеджеры. Тут я вижу выход один — мобильная версия. А вот, что касается корпоративного сайта, где

Арт-директор в Spacebox
Мобильная аудитория растет и делает это семимильными шагами (70% проданных устройств в 2012 году это смартфоны и планшеты, данные Gartner). Аудитория уже не просто просматривает информацию, но и активно покупает прямо с устройств, сравнивает товары (до 50% американцев поступают именно так), читает новости и, в конечном счете, работает с его помощью (50% англичан просматривают рабочую почту даже во время отпуска). И естественно, что это заставляет владельцев бизнеса обратить внимание на версии сайтов для смартфонов.
На мой взгляд, выбор подхода (мобильная версия, адаптивная верстка, один сайт для всего) может зависеть от конкретной ситуации и задачи. Важно только помнить, что мобильные пользователи на сайте будут, что у этих пользователей иная среда для взаимодействия с сайтом, чем у стандартных посетителей. Отдавая себе в этом отчет, нужно: или совершать усилие, предоставляя мобильным пользователям удобный интерфейс для взаимодействия, или откровенно признаваться себе, что до мобильных пользователей дела нет. В любом случае этот выбор нужно делать осознанно.

Креативный директор в AGIMA
Во-первых, я хотел сказать, что адаптивный дизайн не стоит воспринимать как панацею и единственный верный способ создавать сайты. Начиная проект, необходимо учитывать все плюсы и минусы. «Деревянная» подстройка, о которой говорится в статье, — это палка о двух концах, и без аналитики будет невозможно решить, что же на самом деле нужно пользователю. Зачастую представление и реальность очень расходятся! И не надо преподносить магическую кнопку перехода на полную версию сайта как нечто естественное и положительное. Это вынужденное зло. Каждый, кто кликает по этой кнопке — разочарованный пользователь, пострадавший от недальновидности разработчиков или от не правильного представления о настоящих потребностях клиента. Экономя 50 килобайт, мы заставляем грузить полную версию в мегабайты.
Тут нам открывается еще один плюс адаптивного дизайна, который в статье преподносится как минус — красота. Красота проекта, по традиции, воспринимается через большое количество графики. Это странно, потому что красота в веб-дизайне — это другое: это правильная работа с информацией, это сетки, это интересный user expirience. Адаптивный дизайн как раз заставляет больше думать о логике построения сайта, о контенте. Уже невозможно отделаться просто красивой картинкой.
Ну и последнее: не стоит ссылаться на сайты крупных компаний. Тренд адаптивного дизайна слишком молод, а эти монстры зачастую слишком консервативны и неповоротливы. Известные компании в IT, наоборот, стараются переходить на новые рельсы. И вот последний тому пример — http://mashable.com/2012/11/14/introducing-the-new-mashable/.
Повторюсь, минусы есть везде. Главное — это думать о том, как тот или иной метод отразится на эффективности работы проекта, и выбирать оптимальный подход.

Проектировщик интерфейсов и информационных систем в Nimax
Адаптивный дизайн помогает сохранить контент в абсолютно полном объеме на всех устройствах, и это его основная цель. Мобильные же версии сайтов оставляют только минимальный набор информации для пользователя, который — как нам кажется — будет ему необходим. Но сценарий использования мобильных устройств уже изменился с «просто посмотреть адрес и номер телефона». Для многих людей мобильное устройство — практически основная точка соприкосновения с интернетом, и со временем количество таких пользователей будет расти. Решать за них, какой контент им смотреть, а какой нет, просто неэтично, плюс это может подорвать доверие к компании в целом.
На мобильных устройствах необходимо выстраивать контент в соответствии с приоритетностью целей пользователя и не засорять страницу бессмысленной информацией. При подходе mobile first это позволит сохранить и чистоту десктопной версии сайта. Использование данного метода вкупе с подходом прогрессивного улучшения поможет уменьшить размер мобильного вида сайта: убирать слишком «тяжелые» технологические решения, подгружать изображения меньшего размера или вообще отказываться от них.
Отдельная мобильная версия сайта усложнит его поддержку, работу веб-аналитики и ограничит пользователя в драгоценном контенте. Хотя разработка адаптивного сайта требует больше ресурсов и средств, она все-равно оправдывает себя. Недостатки, описанные в статье, решаются опытом специалистов, начиная от информационного архитектора и заканчивая технологом, и выбором правильной методологии при разработке подобных future friendly сайтов.

Заместитель директора в Forumedia.ru
- первые требуют длительного нахождения и большого количества кликов (соцсети, интернет-магазины) и для них «размер имеет значение»;
- вторые необходимы в единичных случаях.
Недостаток 2. Пользователи GPRS привыкли отключать картинки и т.п. для ускорения загрузки. Для них значительно важнее, чтобы прокрутка была в одну сторону и желательно привычно вертикальную. Адаптивная верстка решает это.
Недостаток 3. Конечно, удобно иметь 2 версии. В том же Facebook иногда приходится переключаться между обычной, мобильной версиями (а еще и приложением). И часто мобильная версия настолько отличается от обычной, что приходится дольше искать необходимую информацию.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Арт-директор в Notamedia
На фоне повсеместной истерии и преподнесения адаптивного дизайна как технологии без недостатков, эта статья показывает нам оборотную сторону медали. Реально полезна как заказчикам, которым предлагают этот продукт в виде панацеи, так и разработчикам, желающим не только освоить бюджет, но и предложить заказчику оптимальное решение его задач в вебе.