Введение
Адаптивность — сильнейший тренд современного веб-дизайна. На рынке представлены устройства с экранами самых разных размеров: настольные компьютеры, ноутбуки, планшеты, телефоны. Лучшим решением, позволяющим адаптировать сайт под экраны разного разрешения, служит адаптивный дизайн. Маленькие экраны мобильных устройств бросают вызов десктопным сайтам. Для адаптации такого сайта под мобильные устройства нужно скрыть часть контента, изменить размер изображений, а некоторые элементы убрать вовсе. В этой статье мы рассмотрим несколько способов, как адаптировать под маленькие экраны важнейшую составляющую любого интерфейса — меню навигации.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Существует несколько решений проблемы: стандартный выпадающий список, раскрывающееся меню со стилями CSS, навигация, выезжающая со сдвигом контента, блоки, якорная ссылка на навигацию в футере и навигация в боковой панели. Каждое решение имеет свои достоинства и недостатки. Эта статья поможет вам выбрать лучший вариант, исходя из собственных потребностей, существующей разметки сайта и временных рамок.
Сжатие

Поиграйте с CSS: убедитесь, что меню навигации хорошо выглядит на маленьком экране. Подход хорошо работает для меню с небольшим числом пунктов. Если их больше четырёх — лучше воспользоваться другим способом, иначе как минимум часть пользователей посчитает подписи трудночитаемыми, а ссылки — неудобными для нажатия пальцами.
Примеры
Дополнительные материалы
Реализация подхода требует владения стилями CSS. Убедитесь, что меню навигации хорошо отображается на маленьких экранах: настройте размер шрифта и подкорректируйте расстояния между пунктами.
Блоки

Стили призваны облегчить восприятие навигации и упростить попадание по целям, устранив таким образом проблему маленьких и неудобных элементов. В то же время, выделение для каждого пункта меню отдельного блока потребует большего пространства, и для устройств с маленькими экранами может оказаться далеко не лучшим решением.
Примеры
Дополнительные материалы
- Альтернативный выбор элементов: навигация через узкие окна просмотра
- Пишем код для адаптивного меню навигации
Выпадающий список
<select> из <UL>-списка, для чего нужен Javascript.
В разных браузерах окно будет отображаться по-разному. Таким образом, используя этот способ, невозможно добиться единообразия оформления интерфейса. Для решения этой проблемы можно настраивать оформление выпадающего списка с помощью javascript-плагинов, но есть вероятность появления новых трудностей. Для случаев, когда единообразие оформления не играет важной роли, это решение можно назвать одним из лучших.
Примеры:
Дополнительные материалы
На маленьких экранах и экранах мобильных устройств эти плагины превращают любой <UL> или <OL>-список в список <select>:
- Responsive Menu Мэтта Керсли (Matt Kersley)
- TinyNav Вильжами Салминена (Viljami Salminen)
- Convert Menu to Dropdown Криса Койера (Chris Coyier)
- SelectNav от lukaszfiszer
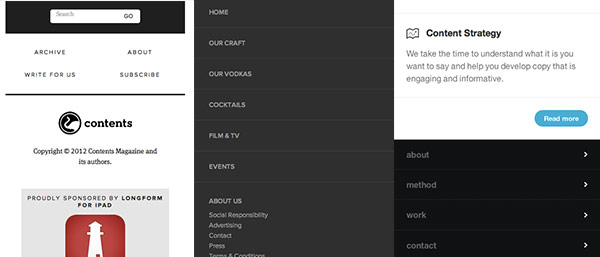
Раскрывающееся меню со стилями CSS

В этом случае на экранах мобильных устройств или просто маленьких экранах навигация замещается или скрывается за кнопкой «Меню», по нажатию на которую и открывается список категорий. При таком решении контент не смещается вниз — наоборот, меню закрывает собой контент и располагается прямо поверх него. Достоинством этого способа можно считать соответствие дизайна меню дизайну страницы. Решение позволяет избегать проблем, связанных с неодинаковым оформлением интерфейса в разных браузерах.
Примеры
Дополнительные материалы
- Урок по дизайну навигации для мобильных устройств на Web Designer Wall
- Адаптивное раскрывающееся меню навигации от Azad Creative
Обратите внимание, что статья была написана еще в 2013 году. Конечно же, за минувшие годы значение адаптивной версии сайта приобрело еще большее значение, а разработчики смогли за это время значительно прокачать свои скилы.
Вам нужны именно опытные разработчики? Предлагаем вам изучить рейтинг веб-студий от Рейтинга Рунета.
Одно из самых важных преимуществ этого рейтинга - возможность гибкой фильтрации базы по различным параметрам: географическому расположению, типам разрабатываемых проектов и их отраслевой принадлежности.
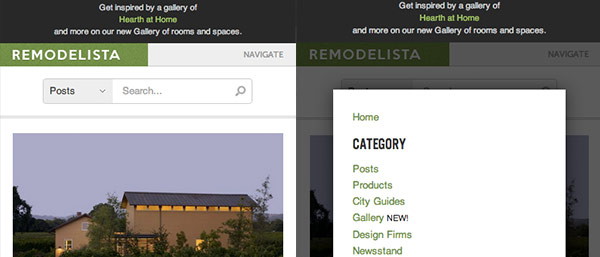
Меню, раскрывающееся со сдвигом контента

Для выбора категории пользователь должен нажать на кнопку, контент при этом сдвигается вниз. Рекомендуется поддерживать выезжающее меню эффектом движения: это упрощает восприятие элемента и придаёт решению своеобразное изящество. Разумеется, для реализации потребуется использовать Javascript. Этот способ применяется очень часто, так как он обеспечивает единообразие оформления всех элементов интерфейса и не требует большого пространства.
Примеры
Дополнительные материалы
- Flexible Navigation Джейсона Вивера (Jason Weaver)
- Twitter Bootstrap
- Адаптивное выезжающее меню, Террис Кремер (Terris Kremer)
- Большие меню и адаптивная многоуровневая навигация для маленьких экранов, Тесса Торнтон (Tessa Thornton)
Якорная ссылка на футер

Начните с создания двух меню — вверху и внизу страницы. Когда страницу откроют на маленьком экране, меню в верхней части страницы превратится в ссылку на навигацию в футере.
Примеры
Дополнительные материалы
- Простая адаптивная навигация в рамках подхода «Mobile first» на сайте Tutsplus
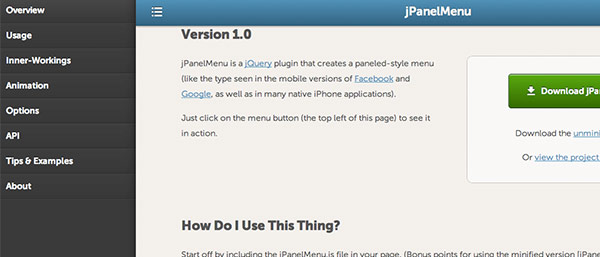
Навигация в боковой панели

Примеры
Дополнительные материалы
- jPanel Menu, Энтони Коланжело (Anthony Colangelo)
Другие способы оформления навигации
Наряду с привычными решениями существует несколько более продвинутых вариантов: навигация во всплывающем окне (popup navigation), навигация, «вытягиваемая» жестом (pull down) и навигация, разворачивающаяся по кругу (path style).
Навигация во всплывающем окне

Решение можно реализовать с использованием модального окна, например, FancyBox. Для создания собственного уникального стиля всплывающей навигации читайте наш урок по работе с модальными окнами.
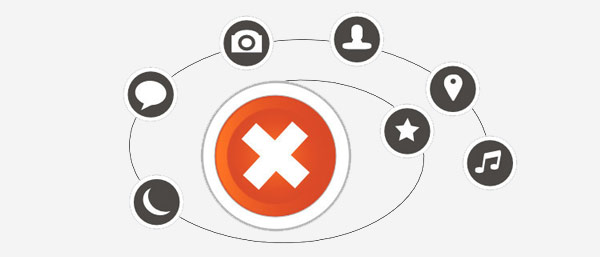
Навигация по кругу

Закрыть меню можно, выбрав один из его элементов или нажав ещё раз на основную кнопку. Если разделы меню имеют вложенные подразделы, пользователю предлагают вернуться на предыдущий уровень, либо выбрать один из представленных пунктов. Инструмент для реализации этого решения платный, найти его можно здесь: Path Style Menu.
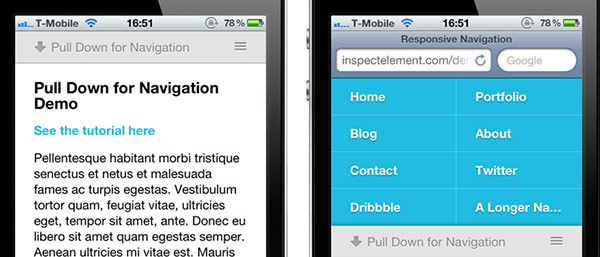
Навигация, «вытягиваемая» жестом

В экспериментальном меню навигации стандартный контрол заменён жестовым управлением. Посмотреть на реализацию этого решения можно на Inspect Element.
Заключение
Мне не раз приходилось заниматься разработкой адаптивного сайта, и, по моему личному мнению, лучшим решением является выезжающее меню со сдвигом контента. Это простое и красивое решение, оно легко реализуется и отлично выглядит в сочетании с анимацией.
Надеюсь, эта статья покажется вам интересной. Всегда полезно узнать о существующих решениях какой-либо задачи: это экономит время и силы. Если вы хотите более подробно изучить сильные и слабые стороны разных способов оформления адаптивной навигации, обратитесь к статье Бреда Фроста (Brad Frost).
Оригинал: http://www.queness.com/post/13093/responsive-mobile-navigation-menumethods-and-solutions

Руководитель отдела разработки в AGIMA
Для тех, кто хочет узнать, какие методы адаптации меню в принципе существуют на мобильных устройствах, эта статья будет однозначно полезна.
Другое дело, что акценты расставлены не очень правильно: прочитав такую статью незнающий человек может принять некоторые варианты как вполне рабочие, хотя они таковыми совсем не являются.
Например, в статье говорится про javascript-плагины для того, чтобы добиться единообразия отображения выпадающих списков.
За такие выпадающие списки на мобильном устройстве хочется «расстреливать»:
Во-первых, они не позволяют мне пользоваться моим нативным (удобным и привычным мне) интерфейсом для взаимодействия с выпадающими списками. Во-вторых, они заставляют меня грузить js-плагины (часто не маленького размера) на мобильном трафике, который не всегда бесплатный и не всегда быстрый. В то время, как нужно стремиться всеми силами сократить объем страницы, мы наоборот нагружаем пользователя такими плагинами, без которых можно было бы легко обойтись. В-третьих, чаще всего такие плагины отрабатывают после полной загрузки и отрисовки страницы (document.ready), т.е. они заставляют ждать, пока у меня подгрузится и отрендерится вся страница, а до этого момента я просто не смогу воспользоваться меню.
Также в статье описано «самое простое решение — уменьшить все элементы сайта в масштабе». Это вообще не решение, на мой взгляд. Не стоит заставлять своих пользователей целится по ссылкам, ведь есть же варианты, которые позволяют этого избежать, так зачем их мучить? Не наказывайте своих пользователей за посещение вашего сайта с мобильных устройств, как говорит Брэд Фрост :)
При использовании навигации во всплывающем окне могут возникнуть проблемы с позиционированием на разных устройствах. Такое решение возможно, но более трудоемко. Особенно, если делать его «на совесть».
Если говорить про анимированное меню, то здесь определенно возникнут проблемы с отрисовкой этой анимации на мобильных устройствах. Хотя сейчас на мобильные уже ставят достаточно мощные процессоры, все равно пока их мощи не хватает, чтобы плавно обрабатывать всю javascript анимацию. В этом случае, на некоторых устройствах мы получим непонятные дергающиеся элементы на странице — вместо удобного меню. Если уж делать такое меню, то делать его на CSS3, чтобы задействовать нативные функции мобильного браузера для анимации.
Навигация — ключевой элемент сайта, поэтому, выбирая как вы будете адаптировать меню, важно учитывать все особенности работы на мобильных устройствах, ведь неправильно выбранный путь может свести на нет все ваши усилия по адаптации.

Креативный директор в Hardheaded
Некоторые из перечисленных методов совершенно нельзя считать рабочими для мобильных устройств. Такие методы как «Сжатие» или «Выпадающий список» могут оказаться труднодоступными из-за маленьких размеров элементов — необходимо учитывать тот факт, что для взаимодействия с устройством чаще всего будет использоваться среднестатистический палец.
Навигация также должна решать проблему идентификации активного раздела сайта пользователем, то есть — выбранный раздел должен быть «подсвечен» и, желательно, отображаться все время на экране.
Наш выбор: «Раскрывающееся меню со стилями CSS», но с модификациями — мы предпочитаем выводить название активного раздела вместо типичного «Меню».
«Меню, раскрывающееся со сдвигом контента» — хороший вариант для сайтов с большим количеством рубрик. А если меню организовано в виде вертикального сайдбара, такой вариант позволяет реализовать эргономичный список, который можно скроллить, и даже поиск.
«Навигация, „вытягиваемая“ жестом» — очень спорный метод, так как может конфликтовать на некоторых платформах, где этот жест может использоваться системой.
В заключение стоит также отметить, что всегда необходимо думать в рамках целей и условий вашей задачи, не забывая при этом, что сайтом будут пользоваться живые люди. Статья предлагает хороший обзор возможных вариантов, а какой использовать — решать вам.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Ведущий мобильный дизайнер в Mail.Ru Group
Сжатие
По сути — это абсолютно не решение проблемы. Сайтом будет по-прежнему неудобно пользоваться на мобильных устройствах из-за маленького размера контента и активных элементов.
Блоки
Пожалуй, лучшее решение для навигации по мобильным версиям не очень сложных сайтов: активные элементы достаточно крупные и заметные, есть много возможностей для персонализации этого способа под собственные нужды, он удобен для управления пальцем на небольших экранах и привычно выглядит.
Выпадающий список
Данный способ не очень хорош в случае применения его в качестве основной системы навигации по сайту — скорее всего ваши посетители просто проигнорируют его из-за недостаточной заметности, а также из-за внешнего вида активного элемента, который привычно используется для других целей.
Раскрывающееся меню со стилями CSS
В прицнипе, неплохой способ при должном исполнении — все достаточно сильно зависит от визуальной составляющей. Я бы посоветовал не использовать стилизацию под выпадающий список на устройствах с маленьким экраном — это непривычный контрол для пользователей данного класса устройств.
Меню, раскрывающееся со сдвигом контента
Один из самых удачных вариантов, на мой взгляд. Правда, нужно аккуратно отнестись к его использованию на сайтах с объемным навигационным меню.
Якроная ссылка на футер
Достаточно сложный для понимания способ навигации — я бы не стал рекомендовать его к использованию.
Навигация в боковой панели
На мой взгляд, лучший способ для навигации по сервису (веб-приложению) или кросс-портальной навигации между проектами. Для простых мобильных версий сайтов может быть не лучшим решением.
Другие способы оформления навигации
Тут приведены несколько экспериментальных способов навигации и они достаточно спорные для применения на реальных проектах. Однако, всегда стоит подумать над необычной навигацией, может быть, именно у вас получиться сделать что-то новое и удобное в повседневном использовании. Пробуйте!