Дорогие друзья, обращаем ваше внимание на то, что данная статья была опубликована еще в 2013 году. В то время доля мобильного трафика не превышала 28% от общего. При этом уже в 2015 году она приблизилась к отметке в 60%.
Безусловно и сейчас наличие адаптивного дизайна не является универсальным рецептом на все случаи жизни. Однако очевидно, что в данный момент соответствие стандартам Mobile Friendly является жизненно необходимым для подавляющего большинства сайтов.
Если вам нужен именно такой интернет-проект, обратите внимание на рейтинг разработчиков Mobile Friendly сайтов. В нем мы собрали компании, которые специализируются на создании площадок с адаптивным дизайном или мобильной версией.
Отдельно отметим, что адаптивный дизайн — весьма широкое понятие. Ознакомиться с его разновидностями и узнать подробности можно в нашем Адаптивном словаре.
Рич Брукс — основатель The Marketing Agents, онлайн-издания для предпринимателей, стремящихся привлечь новых клиентов и получать большую прибыль благодаря мобильному маркетингу и продвижению в поисковых системах и социальных сетях.
Адаптивный дизайн — популярное направление веб-дизайна, но подходит ли он вам?
К 2014 году более половины трафика будут генерировать мобильные устройства. Если веб-ресурс не будет под них оптимизирован, пользователи будут бежать с такого сайта, как от чумы.
Сегодня, стоит вам только заговорить с веб-дизайнером о создании мобильного сайта, как он уже уговаривает вас сделать сайт с адаптивным дизайном. Но то, что хорошо для разработчиков, может не подойти вам.
Если вы раздумываете над созданием адаптивного сайта, следующий текст поможет вам принять верное решение.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн (responsive web design, RWD) — это подход к разработке сайтов, согласно которому ресурс должен быть удобным для просмотра с любого устройства, независимо от размера экрана, будь то настольный компьютер, мобильный телефон или планшет, существующее устройство или то, что появится только в будущем.
Помните, как нам говорили, что
Адаптивный дизайн может дать многочисленные преимущества, но абсурдно предположение, что он подходит для всех веб-проектов.
Нет единственного тарифного плана, диеты или религии, которые подходили бы для всех, так почему мы должны верить, будто существует универсальный подход к редизайну сайта?
Ниже — пять причин отказаться от адаптивного дизайна при разработке вашего следующего проекта.
"Сначала займитесь мобильной версией" — глупый совет

«Сначала — мобильные» («Mobile first») — боевой клич дизайнеров, применяющих RWD. Он призывает начинать разработку с версии для мобильных устройств и только потом создавать сайт для других платформ.
Внешне это безобидный совет, но правда заключается в том, что дизайн должен разрабатываться в первую очередь для пользователей.
Годами я убеждаю предпринимателей, что, хотя им и нужен контент, оптимизированный для поисковых систем, Google никогда не станет их клиентом. Писать тексты нужно, ориентируясь на идеального клиента, а только потом проверять, «понимают» ли их поисковые системы.
То же правило верно и для мобильного веб-дизайна: сначала проектируйте для пользователей, затем — для платформы. Просто не забывайте, что пользователь мобильного устройства может решать задачи (поиск адресов, телефонных номеров), отличные от тех, которыми тот же самый человек занимается, сидя за компьютером (более глубокое изучение веб-ресурсов).
Зачастую адаптивный дизайн приводит к неоправданному увеличению времени загрузки сайта на мобильных устройствах
Концепция RWD подразумевает, что пользователи всех платформ получают одинаковый контент, оптимизированный под конкретные разрешения экранов.
В то же время на сайте может быть масса информации, показывать которую мобильным пользователям нет никакой необходимости. Однако она загружается автоматически, как только они заходят на сайт, и зачастую это происходит в местности со слабым сигналом сотовой связи.
Длинная страница с одной (или даже двумя) боковыми колонками, которая прекрасно смотрится на экране настольного компьютера, на узком — в одну колонку — экране телефона превращаются в упражнение, от которого сводит пальцы. В результате у пользователей остаётся неприятное впечатление от использования мобильного ресурса.
Изображения, оптимизированные под настольные компьютеры, — ещё одна проблема. По словам Хуана Пабло Сармиенто (Juan Pable Sarmiento),
«это наиболее проблемный аспект адаптивного веб-дизайна, так как масштабирование „десктопного“ изображения для отображения на экране мобильного устройства предполагает загрузку изображения, оптимизированного для экрана настольного компьютера. Для просмотра полноразмерных изображений на мобильном устройстве приходится загружать неоправданно большие файлы и изменять их размеры под свой экран».
Пользователи не смогут посмотреть полную версию

На большинстве неадаптивных мобильных сайтов внизу страницы присутствует опция «Переключиться на полную версию» или другая аналогичная кнопка. Она позволяет посетителям просматривать сайт для настольных компьютеров, минуя таблицы стилей для мобильной версии.
Мы, специалисты в области RWD, самонадеянно полагаем, будто лучше знаем, что нужно пользователям. И если дизайнер выполнил свою работу, необходимость в полной версии сайта отпадает.
Однако, даже попав в дивный новый мир мобильных устройств, многие люди по-прежнему предпочитают десктопные сайты. Особенно это касается сайтов с большой долей повторных посещений. Если пользователи привыкли к полной версии сайта, зачем заставлять их осваивать новый интерфейс? Почему не предоставить им возможность просмотра полной версии?
Опять же, стремление разработчиков адаптивного веб-дизайна привести всё к единому знаменателю может восприниматься пользователями как давление.
У вас отличный сайт

Помните: «Сначала — мобильные».
Для сайтов, которые уже достаточно эффективны, есть альтернативы получше. Можно создать мобильный сайт (который, разумеется, имеет свои недостатки), чтобы сохранить существующий ресурс в его нынешнем виде, и просто перенаправлять пользователей смартфонов на мобильную версию сайта.
Для сайта, построенного на платформе WordPress (на этой популярной CMS работает каждый шестой сайт в мире) можно установить плагин WP-Touch. Сайт flyte new media использует этот плагин, чтобы сделать просмотр сайта более удобным для мобильных пользователей.
Плагин распространяется бесплатно и очень быстро устанавливается. Как дизайнер я не являюсь поклонником готовых решений. Но вы всегда можете попросить веб-дизайнера разработать более привлекательную тему оформления, соответствующей фирменному стилю компании, как это сделали мы.
А с выходом WP-Touch Pro появилась возможность разрабатывать сервисы, ориентированные на пользователей планшетов.
Нам удалось создать отличный сервис для наших мобильных пользователей, затратив лишь часть бюджета, который бы потребовался на создание адаптивного сайта.
Мобильный трафик вашего сайта невелик
Определённые отрасли могут ожидать серьёзного притока мобильного трафика в ближайшее время (например, туристические порталы, онлайн-магазины и новостные сайты). Однако в других отраслях у предпринимателей будет больше времени для манёвра.
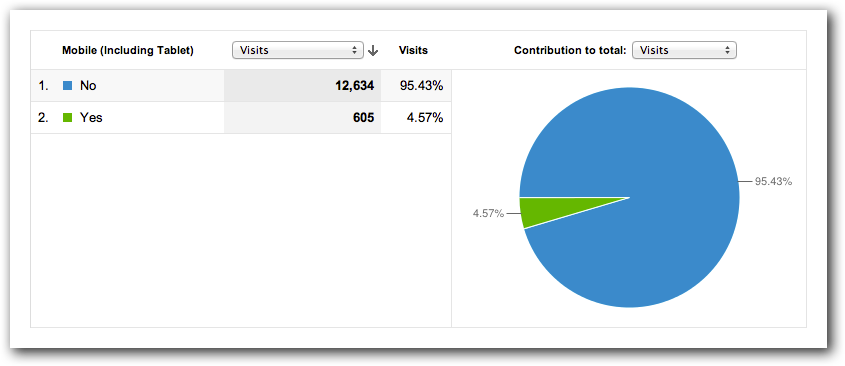
Единственный способ узнать точные цифры — зайти в Google Analytics и посмотреть, какая доля трафика вашего сайта приходится на мобильных посетителей, и с какой скоростью растёт их число.
Я не предлагаю вам прятать голову в песок! Я говорю о том, что бизнес-решения надо принимать, исходя из того, какую пользу они принесут вашему делу, а не фирме, занимающейся веб-разработкой.
Я уверен, что доля мобильного трафика в вашем общем трафике продолжит расти, и вы совершите роковую ошибку, если будете бездействовать слишком долго. Однако, если вы не планируете заняться капитальной реконструкцией сайта в этом году, разумнее будет ограничиться временными мерами, а маркетинговый бюджет потратить на другие цели.
Думаете, я один придерживаюсь такого мнения? Вот несколько авторов, согласных с тем, что адаптивный дизайн не так уж безупречен.
- 11 причин, почему адаптивный дизайн не так уж крут — Хуан Пабло Сармиенто (Juan Pablo Sarmiento), Web Design Shock
- 5 случаев, когда адаптивный дизайн не стоит того — Том Эвер (Tom Ewer), ManageWP
- Адаптивный дизайн замедляет работу сайта — Гай Поджарный (Guy Podjarny), Guy’s Pod
Выводы и пояснения
Как некоторые из вас могли заметить, сайт The Marketing Agents имеет адаптивный дизайн.
О ужас!
Я не пытаюсь внушить вам, будто RWD не может быть хорошим решением, но говорить, что это правильный выбор для всех — все равно, что утверждать, что все должны ездить на Prius из-за экономичного расхода топлива. Попробуйте продать эту машину главному подрядчику, работающему на стройплощадке, или маме, которая по очереди с соседями должна возить шестерых детей на тренировку по футболу.
Со временем, когда дизайнеры станут более опытными в разработке адаптивного дизайна, поймут его недостатки и найдут обходные пути, они смогут создавать сервисы, более удобные и полезные для конечных пользователей и, что не менее важно, для владельцев бизнеса.
Но сейчас нельзя забывать и о других способах создания мобильных сайтов.
Если вы знаете кого-то, кто собирается заказать разработку мобильного веб-сайта, или кого-то, кто считает адаптивный дизайн величайшим изобретением после луковых колец при простуде, пожалуйста, поделитесь с ними ссылкой на эту статью.
Если вы думаете, что автор этого поста сошёл с ума, дайте знать об этом в комментариях.
Если ваш бюджет ограничен и вы думаете о том, от чего стоит отказаться в начале, чтобы весь остальной проект был реализован на высшем уровне – обратитесь к участникам рейтинга веб-студий.
Лидеры рейтинга знают лучше всех, каким именно образом решить вопрос удобства работы с сайтом мобильных посетителей и в каких случаях действительно стоит им пожертвовать, а в каких – нет.
Чтобы у вас была только достоверная и объективная информация, для составления этого рейтинга мы ежегодной изучаем десятки тысяч сайтов, запущенных в Рунете.
Оригинал: http://www.themarketingagents.com/responsive-design-problems
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.





Руководитель отдела разработки в AGIMA
Говорить «нужно делать только адаптивные сайты» или «не нужно делать адаптивные сайты» —глупо, так говорят только фанатики. Они исходят не из здравого смысла, а из каких-то своих безосновательных побуждений.
То же самое я часто наблюдаю и при упоминании подхода mobile first: иногда он оправдан (например, если 90% аудитории — мобильная или когда вам просто важно разработать функционал именно под мобильных пользователей), но иногда нужно начинать именно с десктопов. Те, кто применяет только mobile first, просто «потому что он есть», а не потому, что того требует здравый смысл — тоже являются фанатиками, из-за которых появляются противники у responsive web design, готовые часами с пеной у рта ломать копья в бесконечных спорах. Конечно, если пытаться использовать RWD везде, где нужно и где нет — это ни к чему хорошему не приведет. Особенно, если делать это бездумно.
Основной постулат, который мы проповедуем, как компания, продвигающая адаптив на российском рынке веб-разработок — думать! Думать постоянно: нужно ли на этом проекте применять адаптив? Если да, то как это сделать правильно? На каких breakpoint’ах остановиться? С чего начать проектирование (mobile first или desktop first)? Какие технологии следует применить?
Часто адаптивным пытаются назвать сайт, в котором используется одна единственная технология — media queries, тогда как настоящий адаптивный сайт может (и должен) включать в себя уйму параметров:
Таких нюансов, которые нужно учитывать при разработке адаптивного сайта — очень и очень много. Мы потратили достаточное количество времени на изучение и эксперименты, прежде чем научились делать продуманные адаптивные сайты.
Решение о том, делать или не делать адаптивный сайт должно быть взвешенным. Возможно, вашему бизнесу нужен именно мобильный, а не адаптивный сайт. А может ему вообще нужно мобильное приложение или вам и вовсе еще рано выходить на мобильный рынок, несмотря на повсеместное растущее потребление интернета с мобильных устройств.
Настоящий адаптивный сайт не будет ни в чем уступать мобильному сайту. Наоборот, он будет превосходить его, ведь мы получаем не статичный, а динамичный сайт. К тому же, он будет уже заранее адаптирован к будущему. Future-friendly web, как мы называем это в агентстве AGIMA. Не важно, какое устройство выйдет завтра — ваш сайт, если он сделан правильно, будет отображаться на нем корректно.