Визуальный редактор
Технология SB.Real.WYSIWYG
(Интерфейс визуального редактирования страниц)
При разработке нашего визуального редактора, мы не стали использовать различные, бесплатные или платные редакторы, которыми просто завален Интернет и которыми так злоупотребляют наши конкуренты. Как и для версии 3.хх мы писали свой редактор, хотя не скрою конечно, что источником идей нам служили не только наши старые и новые наработки, но и уже имеющиеся у других редакторов возможности.
Таким образом, новый визуальный редактор CMS S.Builder 4.0 представляет собой квинтэссенцию всего хорошего и доброго, что Вы можете найти в визуальных редакторах.
У CMS S.Builder традиционно ОДИН ИЗ САМЫХ ЛУЧШИХ визуальных редакторов, как минимум в рунете!
Это одна из наших основных "фишек"! То, чем мы выделяемся среди конкурентов!
Если Вы не согласны, напишите нам почему и мы или докажем Вам, что это не так, или учтем Ваш комментарий и сделаем наш редактор еще лучше! ;)
Но, почему именно - SB.Real.WYSIWYG?
В 4.0 мы продолжаем традицию, заложенную нами еще 3-4 года назад, в версии 3.0. При редактировании контента на страницах, редактор сайта видит страницу в таком виде, как ее видит посетитель!
Покажу на примере:
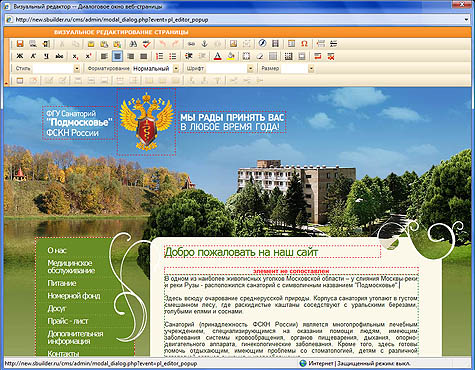
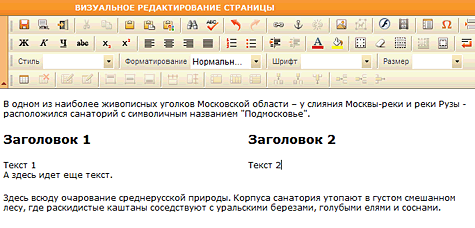
Вот страница в визуальном редакторе:
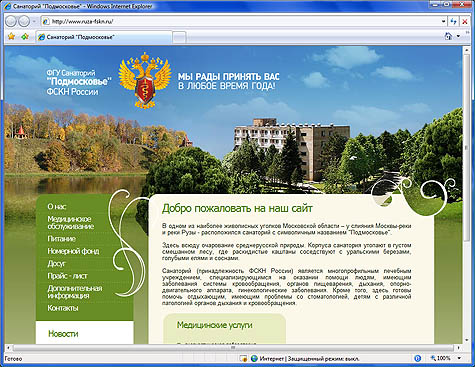
и страница, как ее видит посетитель сайта:
Ничего общего не находите? ;)
Все блоки, которые редактор сайта может изменять отмечаются красным пунктиром.
Блок, который редактор изменяет в данный момент отмечается зеленым пунктиром.
Причем, в данном режиме редактирования Вы можете перемещаться по сайту, так же как это делаете всегда. Просто щелкая по нужным ссылкам в тексте и меню.
В версии 4.0, если Вы щелкните по ссылке, а такой страницы в системе нет, то она услужливо предложит Вам создать эту страницу.
Таким образом, создание новой страницы в режиме визуального редактирования сводится к установке ссылки на будущую страницу (или создания нового пункт в меню). Потом просто щелкаете по новой ссылке и система, с Вашей помощью, создаст новую страницу. Которую Вы тут-же сможете наполнить информацией.
При правильной настройке шаблонов - заголовки, меню и все остальные блоки уже будут установлены на странице и все что Вам останется, это разместить нужный контент на странице (например, скопировав текст из ворда).
Что такой механизм редактирования дает редактору страниц?
Да много чего!
Например:
- Добавляя тексты, фотографии, таблицы, в общем, то, что обычно зовется контентом, Вы сразу видите, как эта информация будет отображаться на странице. Как работают стили именно в этом, определенном месте, не распирает ли дизайн картинка, хорошо ли смотрится таблица и т.д.
- Вам не придется долго искать нужную информацию. Зашли на страницу, видите все данные, что расположены на ней и тут же можете отредактировать любой блок. Перешли на следующую страницу, продолжили редактирование!
- Практически отсутствуют требования к подготовке человека, ответственного за наполнение сайта. Знает ворд? Сможет работать!
Фактически, перед Вами страница, как Вы ее видите на сайте и ворд, как Вы его видите в... ээ... в ворде. ;)
Чтобы войти в режим визуального редактирования страницы, достаточно просто щелкнуть по названию страницы:

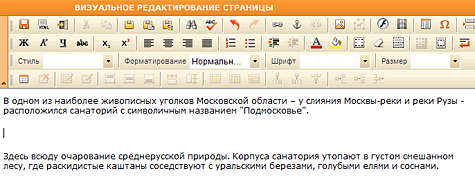
Визуальный редактор позволяет выполнять множество действий.
Далеко не все я буду описывать подробно, но некоторые, особенно новые возможности, я все-же опишу:
- Конечно всевозможное форматирование текста. Жирный, курсив, подчеркивание,
перечеркивание, подстрочный, надстрочный и т.д.
Кстати, все это я сделал как раз в этом визуальном редакторе.
- Позиционирование текста (выравнивание слева, справа, по центру и по ширине).
- Различного вида списки (нумерованные и маркированные).
- и т.д.
Возможностей у редактора много, все описывать не имеет смыла.
Поэтому, перехожу к тому, что появилось нового:
Начнем с настройки, которую многие наши партнеры давно ждали. Тем более, что, на сколько мне известно, этого нет еще ни у кого.
Возможности, предоставляемые визуальным редактором теперь можно менять!
Вы создали красивый, стильный сайт. В котором выверено все: размер и цвет шрифта, размер фотографий, набор стилей и т.д.
И вот, показывая свои работы следующему потенциальному клиенту Вы с гордостью показываете ему этот сайт и видите на главной странице:
Добро пожаловать на страницу
конторы ООО "Пупкин и Василий"!!!
Знакомая ситуация? ;)
Не в обиду клиентам, тем более что люди бывают разные. Но зачастую, лучше дать человеку меньше возможностей, чем дать больше. Много меньше. Еще меньше! А иногда убрать практически все!!!
Теперь Вы можете это сделать! Можно это я тоже красным напишу? ;)
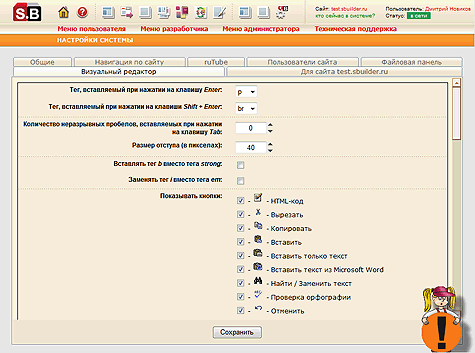
Какие возможности визуального редактора будут доступны контент-менеджерам, определяются в настройках системы:
Таким образом, в настройках системы администратор сайта (или разработчик) может отключить любые кнопки визуального редактора, самостоятельно определяя, какие возможности для редактирования контента будут доступны редактору сайта.
Учитывая, что разработчик сайта, в новой версии может редактировать стили (задавая им "человеческие" названия, на русском), то можно вообще отключить все возможности по форматированию текста в системе, задав набор предопределенных стилей, например:
- Текст для заголовка
- Обычный текст
- Подпись к картинкам
- и т.д.
Подробнее о возможности настройке стилей я расскажу Вам дальше.
И контент-менеджер будет делать свою работу не выходя за те рамки, которые Вы отвели ему.
Это ли не счастье? ;)
Кстати! Настроить можно не только доступность иконок в редакторе но и:
- Какой тег будет вставляться при нажатии клавиши Enter (<p>, <div> или <br>).
- Какой тег будет вставляться при нажатии клавиши Shift Enter (<p>, <div> или <br>).
- Количество пробелов, которое будет вставляться при при нажатии клавиши Tab.
- Размер отступа в пикселях.
- Каким тегом выделять жирность (тег <b> или тег <strong>).
- Каким тегом выделять курсив (тег <i> или тег <em>).
С этим разобрались! Идем дальше...
Валидность редактора.
Теперь код, генерируемы редактором полностью XHTML-валиден!
Ну что тут еще добавить? Думаю и так все понятно.
Вставка шаблонов
В новой версии визуального редактора появились шаблоны!
Шаблоны - это предопределенные разработчиком сайта HTML-блоки, которые контент-менеджер может использовать в своей работе. Например, это могут быть заранее красиво оформленные таблицы, картинки в рамках, таблица и текст и т.д.
Делается это следующим образом:
В визуальном редакторе помещаем курсор в нужное место и нажимаем иконку "Вставить шаблон":
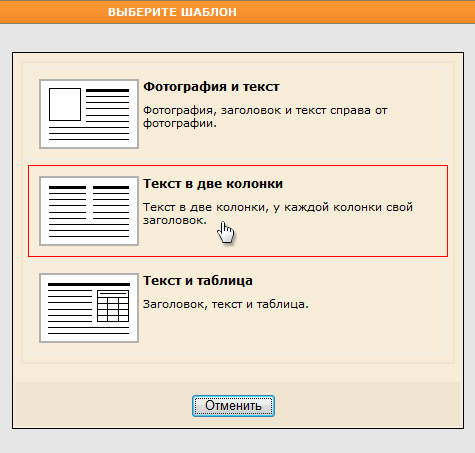
В открывшемся окне выбираем один из шаблонов созданных разработчиками сайта:

И получаем нужный блок кода в редакторе:
Думаю, Вам понравится.
Добавление своих стилей
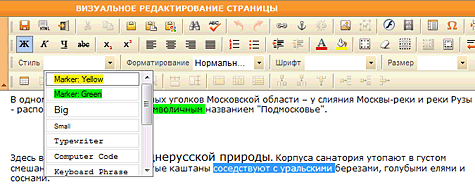
Как я уже писал выше. Теперь разработчики сайта определяют, какие стили будут выводиться в визуальном редакторе!
Причем, не только определяют, но и дают им название.
Думаю, преимущества такой возможности очевидны любому разработчику веб-сайтов.
Работа с цветом
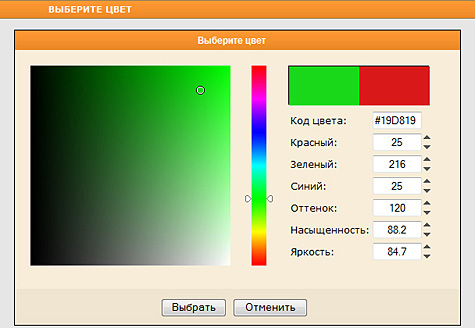
Там, где в тексте появляется необходимость сменить цвет (текста, фона и т.д.), к Вашим услугам новое диалоговое окно а-ля фотошоп:
Теперь пользователи CMS смогут визуально выбрать любой (!) цвет из всей палитры, а не только из заданной заранее разработчиками.
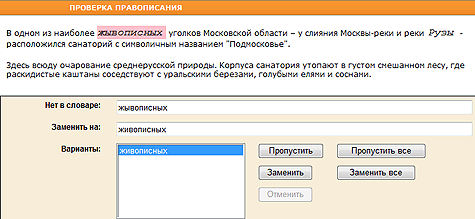
Проверка орфографии
В новом визуальном редакторе нами разработана, новая, оригинальная проверка орфографии. Она не зависит от ActiveX ворда, который вечно глючит, ужатно тормозит и далеко не у всех работает. Он не зависит от установленных на сервере специальных библиотек.
Для своей работы визуальный редактор использует сервис, расположенный на нашем сервере, на котором уже установлены все необходимые библиотеки и базы. Поэтому, проверка орфографии не будет работать только, если Вы работает на локальном компьютере, на котором отсутствует соединение с Интернет. Во всех других случаях проверка орфографии будет работать!
Разрыв страниц
В визуальном редакторе появилась такая новая иконка, как разрыв страниц:

Если Вы ставите "разрыв страницы" в обычном тексте на странице, то при выводе этого текста на печать, в месте установки разрыва будет начинаться печать с новой страницы.
Но, если Вы ставите разрыв в тексте новости, статьи и т.д., то система автоматически разобьет текст на несколько страниц и построит ссылки для перехода на следующую часть статьи.
Например, такие:
<<< << 1 2 3 >> >>>
Таким образом, мы получаем автоматический механизм для разбиения длинных статей и текстов на несколько страниц.
Мы называем такой механизм пейджированием.
Еще много других возможностей
В новом редакторе появилось еще множество новых возможностей!
Например:
- Появился мастер (визард) для вставки текста из ворда. Где пользователь сам определяет на сколько сильно нужно чистить текст ворда.
- Появилась возможность вставки не только картинок и флеша, но и видео-файлов. В этом случае на странице автоматически появится интегрированный в нее проигрыватель и видео-файл можно будет проигрывать прямо на странице.
- Полностью переработан алгоритм работы с таблицами. Сейчас с таблицами в сможете сделать все что угодно, при этом, ее практически невозможно сломать! Нам, по крайней мере, пока не удалось! ;)
Попробуйте серьезно поработать с таблицами в любом другом визуальном редакторе, и что называется почувствуйте разницу!
- Теперь Вы можете безбоязненно редактировать текстовые блоки, у которых вперемешку с текстом "идет" JavaScript! Например счетчики.
Визуальные редакторы обычно повреждают JavaScript, до которого могут "дотянуться".
Наш редактор без проблем работает с текстом, содержащим JavaScript!
Это далеко не все возможности нашего нового редактора!
Очень надеюсь, что данный текст вызвал у Вас желание самостоятельно опробовать все те возможности, что я здесь описал, а так же открыть для себя те, до которых у меня так и не хватило времени и терпения дойти...
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.