В процессе разработки сайтов на этой замечательной системе я постоянно сталкиваюсь с очень нетривиальными задачами. Часто парнеры и знакомые разработчики меня спрашивают - как реализовать ту или иную функцию. Я решил изложить их в виде цикла статей. Начнем с того, чем я занимаюсь на данный момент - настройкой формы логина на сайте под системой S.Builder с применением AJAX. Я не стал писать собственную библиотеку для работы с AJAX - использую широко известную и уже зарекомендовавшую себя PROTOTYPE. Скачать ее можно с сайта prototypejs.org. Итак, приступим.
Для реализации такой формы нам подребуется отдельная страничка, на которой будет размещена форма логина. Страничка должны быть пустой (т.е. без лишнего html - кода), для того, чтобы мы могли динамически обновить форму и отследить ошибки. Идем в меню пользователя - управление страницами и создаем Раздел AJAX с путем ajax/. Там и в дальнейшем мы будем создавать нужные нам странички. Для удобства я создаю еще подраздел Пользователи сайта (ajax/users/) - на моем сайте много где будет использоватся данная технология и мне не хотелось бы запутаться в файлах. В итоге получаем:

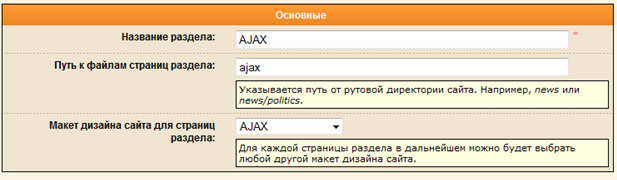
В шаблоны дизайна добавляем новый макет с единственным тегом - {AJAX}. Устанавиливаем этот шаблон для категории по умолчанию:

И создаем страничку "форма логина" - ajax/users/login.php. К ней при помощи наших скриптов мы будем создавать запросы, а результаты выводить в основную форму логина. Основная форма логина на моем сайте выглядит вот так:

<a href="#" onClick="if($('auth').style.display == 'block') {$('auth').style.display ='none';} else {$('auth').style.display = 'block'; }" style="font-size:12px;font-weight:bold;" style="font-size:14px;">Вход на сайт</a>
<div class="border" style="display:<?if(isset($_POST['su_login'])) { echo 'block'; } else { echo 'none';}?>;position:absolute;padding:5px;background:#ffffff;" id='auth'> <form action="{SU_ACTION}" method="post">
<input type="text" class="auth_text" name="su_login" value="Имя пользователя" onFocus="this.value='';"><br />
<input type="password" class="auth_text" value="Пароль" name="su_pass" onFocus="this.value='';"><br />
<input type="submit" value="Войти"> <a href="/user/reg.php">Регистрация</a></form></div>
Соответственно необходимо чтобы при нажатии на "Войти" система отправляла данные на страничку /ajax/users/login.php, проверяла ответ. В зависимости от ответа она должна либо возвращать ошибку, либо заменять форму логина #auth на приветствие со входом на сайт. В коде формы вы могли заметить обращение ${'auth'}. Так выглядит упрощенная форма записи часто используемой функции document.getElementById. В функцию можно передать несколько аргументов - тогда она вернет объект с массивом перечисленных элементов. Переделаем код формы логина для использования ее с применением AJAX:
<a href="#" onClick="if($('auth').style.display == 'block') {$('auth').style.display ='none';} else {$('auth').style.display = 'block'; }" style="font-size:12px;font-weight:bold;" style="font-size:14px;">Вход на сайт</a>
<div class="border" style="display:<?if(isset($_POST['su_login'])) { echo 'block'; } else { echo 'none';}?>;position:absolute;padding:5px;background:#ffffff;" id='auth'> <form action="{SU_ACTION}" method="post" onSubmit="return checkUser();" id="auth_form">
<input type="text" class="auth_text" name="su_login" id="su_login" value="Имя пользователя" onFocus="this.value='';"><br />
<input type="password" class="auth_text" value="Пароль" id="su_pass" name="su_pass" onFocus="this.value='';"><br />
<input type="submit" value="Войти"> <a href="/user/reg.php">Регистрация</a></form>
Как вы видите на отправку формы теперь будет вызываться функция checkUser(). Она возвращает false для того, чтобы страница не перезагружалась. В остальные поля мы добавили id - для обращения к ним. Теперь нам необходимос создать шаблон формы логина, который со страницы ajax/users/login.php будет возвращать нам данные - код, которым мы заменим форму логина вслучае успешной авторизации на сайте. И подключить библиотеку prototype добавлением строки "
" в head макета дизайна страницы. Итак функция checkUser():
function checkUser()
{
var action = 'http://whatwedding.ru/ajax/users/login.php';}
var pars = 'su_login='+$('su_login').value+'&su_pass='+$('su_pass').value;
var myAjax = new Ajax.Updater('auth_form', action, {method: 'post', parameters: pars});
return false;
Разберем функцию по порядку. Свойство action - наша страничка, на которой выводится только форма логина и системное сообщение. Pars - параметры, передаваемые на эту страничку (логин и пароль пользователя). Все эти параметры передаются в метод класса Ajax библиотеки prototype. auth_form - id элемента который мы будем обновлять, далее подставляем action, параметры и метод передачи данных. Дело осталось за малым - подключить форму логина для ajax странички в sbuilder`е и прописать в шаблон код который будет там выводится. В моем случае это:
<small style="color:red;">{MESSAGE}</small><br />
<input type="text" class="auth_text" name="su_login" id="su_login" value="Имя пользователя" onFocus="this.value='';"><br />
<input type="password" class="auth_text" value="Пароль" id="su_pass" name="su_pass" onFocus="this.value='';"><br />
<input type="submit" value="Войти"> <a href="/user/reg.php">Регистрация</a>
Итак, мы получили форму логина которая работает на AJAX. Теперь заходя на сайт пользователей ненадо будет перенаправлять на другую страницу:

Если у кого то есть вопросы по статье - пишите m@iqcompany.ru. Буду рад услышать отзывы и предложения по темам статей. Максим Гасумянц (Компания IQ - Разработка сайтов)
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



