- Необходимые знания: основные сведения о сайте
- Инструменты: аккаунт в Google Analytics
- Время: несколько часов
Алеида Солис расскажет, как оптимизировать сайт под нужды мобильной аудитории и использовать все преимущества мобильного поиска.
Если вы не занимаетесь поисковой оптимизацией мобильного сайта, вы упускаете отличную возможность продвижения, а ваши пользователи наверняка испытывают массу неудобств при работе с ним. Не стоит отчаиваться: уже сегодня вы можете исправить свою ошибку. Начните с анализа, затем поработайте над дизайном сайта, уделите время оптимизации — и вы сможете взять ситуацию под контроль.
Первый шаг: анализ мобильного трафика
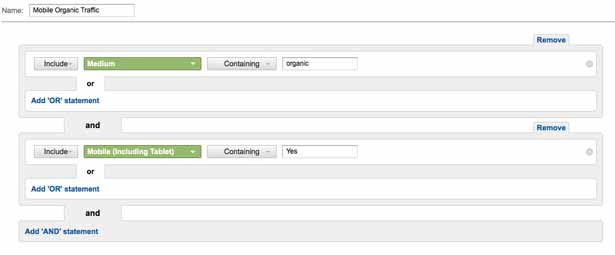
Поиск информации для оптимизации и продвижения мобильного сайта учётом конкретных задач стоит начать с оценки того, как ведёт себя сайт и как взаимодействуют с ним пользователи. Проанализируйте следующие показатели:
Поведение мобильной аудитории
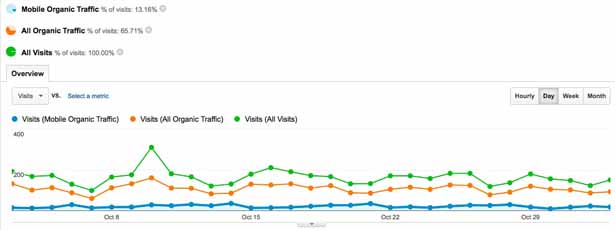
Первое, что нужно выяснить — это то, как ведут себя пользователи на сайте и что они ищут в Google.
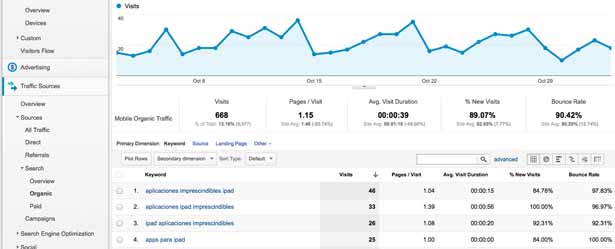
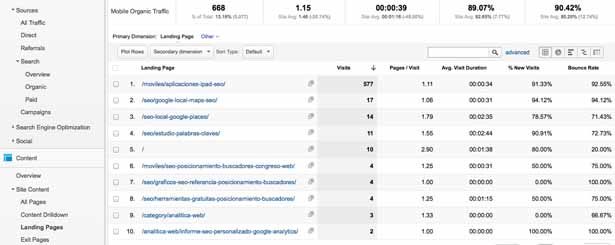
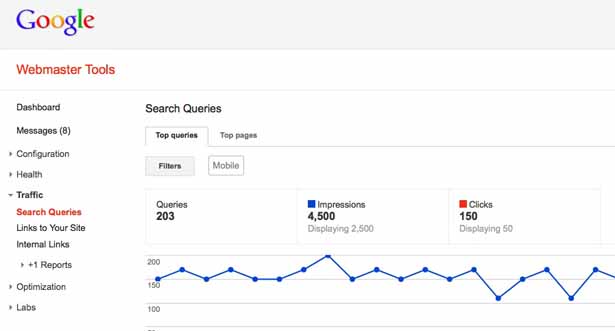
Каковы объём и направления мобильного трафика на сайте? Оправдывает ли число посетителей расходы на продвижение мобильной версии? По каким запросам пользователи попадают на ваш сайт? Какие страницы попадают в органическую выдачу при поиске с мобильного устройства?





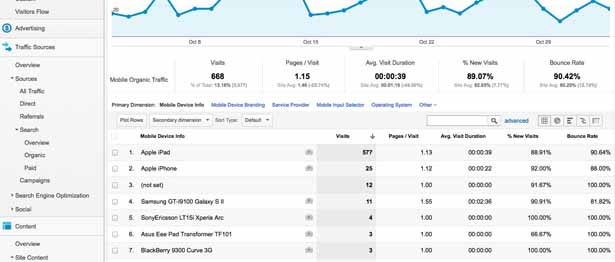
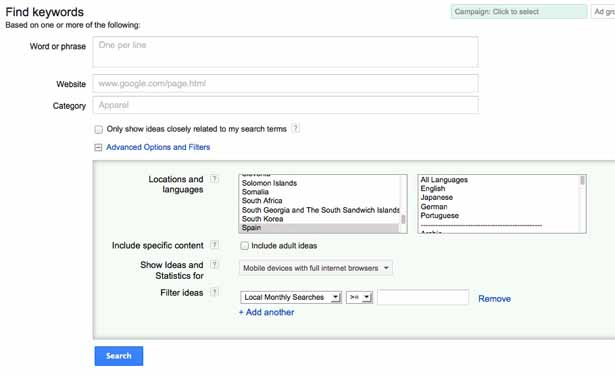
Каким образом ваши клиенты c планшетами и смартфонами ищут товары и услуги в Google? Каково число запросов? Какие ключевые слова они используют? Какие возможности для развития несут в себе эти показатели?

Работа мобильного сайта
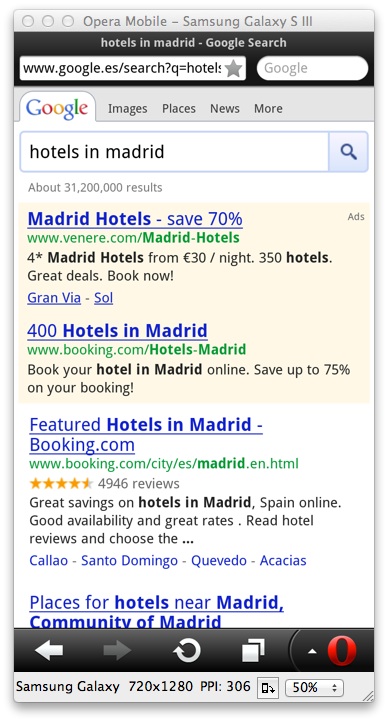
Наряду с поведением аудитории надо учитывать и то, как на разных устройствах ведёт себя сайт. Посмотрите, как выглядит сайт в результатах мобильного поиска Google и как он отображается на экранах реальных мобильных устройств.



Особенности конкретного интернет-бизнеса
Оценив то, как пользователи взаимодействуют с сайтом, по каким ключевым словам они его находят, как сайт выглядит в поисковой выдаче и на экранах мобильных устройств, можно переходить к определению ограничений и требований, связанных с особенностями вашего предприятия и его целей:
Требования к контенту. Чем уникальны контент, товары или услуги, которые вы предлагаете мобильной аудитории? Обратите внимание на формулировки, использованные реальными пользователями, и ключевые слова из анализа. Возможно, ваши клиенты ищут какую-то конкретную локальную информацию. Если при разработке контент-стратегии вы не учитывали актуальные потребности мобильных пользователей, пришло время этим заняться.
Технические требования. Чтобы понять, какой вид мобильного сайта вам подходит, надо определить доступные вам технические средства.
Ответьте на три вопроса:
- Позволяет ли ваша CMS сделать сайт адаптивным?
- Можете ли вы обеспечить динамическую подачу разных HTML-разметок по одному URL?
- Возможно ли установить
301-переадресацию?
Развивайте и оптимизируйте мобильный сайт
Компания Google предпочитает адаптивные сайты, но мы включили в обзор другие варианты, так как они могут оказаться более подходящими для вас или ваших пользователей (подробнее об этом читайте здесь). Каждое решение имеет свои преимущества и недостатки, а также особенности, которые надо учитывать при поисковой оптимизации. Как бы то ни было, существую основные правила SEO, верные для любого мобильного сайта:
Релевантность мобильного контента
Оптимизируя или создавая контент, обязательно используйте ключевые слова, которые уже вводили попавшие на ваш сайт пользователи. Предпочтение отдавайте самым популярным и релевантным для вашего бизнеса, особенно тем, что уже принесли трафик.
Делайте разметку содержания: описаний услуг, обзоров, рейтингов, мест и событий, цепочек навигации — с помощью Schema.org.
Посещаемость страниц
Повышайте посещаемость страниц, приобретая ссылки, цитирования, особенно на авторитетных ресурсах, интересных вашим пользователям: в местных новостных изданиях, блогах, социальных сетях и так далее.
Не забудьте использовать возможности социальной сети Google+: зарегистрируйте там свою компанию. Это поможет улучшить позиции в поисковой выдаче Google.
Проектирование опыта взаимодействия
Не делайте различия мобильного и десктопного интерфейсов слишком заметными, иначе пользователи могут запутаться в одном из них.
Кроме того, учитывайте технологические ограничения формата, например, не используйте Flash.
Скорость загрузки страниц
Сократите скорость загрузки сайта (помните, что некоторые мобильные устройства имеют ограниченную пропускную способность) с помощью фильтра Mobile в PageSpeed Insights. Инструмент покажет пути оптимизации этого параметра.
Наряду с общими рекомендациями по SEO существуют специальные приёмы и методы работы для каждого вида мобильных сайтов:
Адаптивный сайт
Благодаря CSS-медиазапросам полную версию сайта можно адаптировать под мобильный интерфейс.
Преимущества подхода:
- Контент не дублируется. Пользователи мобильных устройств будут видеть контент и адреса страниц десктопной версии сайта.
- Адаптивный сайт проще и дешевле поддерживать.
- Аудитория консолидирована: при использовании общего URL можно расчитывать на ссылочную массу десктопной версии.
- Отпадает необходимость переадресации.
Недостатки:
- Необходим полный редизайн сайта.
SEO-рекомендации, которые помогут в продвижении адаптивного сайта:
- Откройте для поисковых роботов ресурсы страниц (CSS, JS, изображения).
- Избегайте элементов, которые могут некорректно отображаться в мобильных браузерах (крупные изображения, видео-файлы, скрипты и так далее).
- Используйте CMS или фреймворк (например, Bootstrap или Foundation) для адаптивного дизайна.
Динамические ответы сервера
В зависимости от клиентского приложения, сервер должен выдавать разные HTML-разметки в ответ на один и тот же URL. Это значит, что пользователи смартфонов и поисковые роботы будут видеть отличную от «обычной» версию разметки, ориентированную на мобильные.
Преимущества:
- Контент не дублируется: обе версии, полная и мобильная, имеют общий URL.
- Аудитория консолидирована: при использовании общего URL можно рассчитывать на ссылочную массу десктопной версии.
- Большая гибкость, возможность использовать форматы, которые лучше воспринимаются мобильными пользователями: HTML-разметка мобильного сайта отличается от десктопной версии.
Недостатки:
- Сложность технологического решения, связанного с идентификацией устройств и динамическими ответами сервера.
- Большая стоимость и сложность поддержки двух HTML-разметок для каждой страницы (по одной для мобильной и десктопной версий) под общим URL.
SEO-рекомендации, которые помогут в продвижении сайта с динамическими ответами сервера:
- Используйте Vary HTTP header User Agent, чтобы помочь Googlebot быстрее находить контент для мобильных устройств.
- Избегайте клоакинга: убедитесь, что предоставляете одинаковый контент мобильным пользователям и поисковым роботам.
- Проверьте HTML-разметку для мобильного Googlebot’а с помощью инструментов для веб-мастеров: опция Fetch as Google, вид Mobile: Smartphone.
- Проверьте HTML-разметку для мобильных пользователей с помощью эмуляторов.
Самостоятельная мобильная версия
Создание на поддомене «m» самостоятельного мобильного сайта, который отражает содержание полной версии, но имеет отличия в дизайне и контенте, учитывает потребности мобильной аудитории и использует
Достоинства:
- Простота реализации по сравнению с адаптивным дизайном или динамическими ответами сервера.
- Возможность создания контента, ориентированного на пользователей мобильного интернета.
- Интерфейс учитывает особенности просмотра страниц с мобильных устройств.
Недостатки:
- Проблема дублированного контента — мобильный сайт может повторять содержимое полной версии.
- Разделение ссылочной массы между двумя адресами — для десктопной и мобильной версий.
- Высокая стоимость и сложность поддержки: для каждой страницы существуют два URL.
SEO-рекомендации, которые помогут в продвижении самостоятельной мобильной версии:
- Обеспечьте преемственность URL-структуры в рамках поддомена, сохранив ту же номенклатуру, что и в десктопной версии.
- Используйте
301-переадресацию мобильных пользователей и ботов на мобильную страницу, а пользователей стационарных компьютеров и ноутбуков — на десктопную. - Добавьте в URL десктопной версии теги Link rel="alternate", указывающие на соответствующие мобильные страницы, а в URL мобильной версии — теги Link rel="canonical", указывающие на обычные страницы.
- Поставьте на мобильной странице ссылку на соответствующую десктопную версию.
- Создайте
XML-карту мобильного сайта с ссылками на другие мобильные страницы.
Оцените свою работу по поисковой оптимизации мобильного сайта
SEO подразумевает разработку стратегии для увеличения конверсии. Её важная составляющая — контроль за результатом, который осуществляется с помощью одних и тех же технологий: Google-инструментов для веб-разработчиков — для проверки попадания сайта в выдачу и присутствия ключевых слов на страницах, Google Analytics — для контроля над числом неоплачиваемых посещений.
Помните: главная цель поисковой оптимизации — высокие показатели рентабельности, поэтому важно следить за тем, чтобы по прошествии нужного времени прибыль превысила расходы на продвижение.
Заключение
Мобильный поиск — это отличная возможность для интернет-компаний. Важно, чтобы в мобильной среде вас представлял эффективный, грамотно оптимизированный сайт, отражающий особенности вашего бизнеса и согласующийся с требованиями и ограничениями мобильного формата.
Оригинал: http://www.netmagazine.com/tutorials/get-started-mobile-seo

Специалист по продвижению сайтов в Shakin.ru
Мобильный интернет развивается очень активно благодаря росту популярности смартфонов, планшетов и других девайсов. Кроме этого, положительное влияние оказывает и растущая доступность мобильного интернета для широкой аудитории.
В связи с этим в SEO появилось новое направление — оптимизация и продвижение мобильных версий сайтов.
На мой взгляд, поисковые системы должны вносить изменения в свои алгоритмы, связанные с особенностями мобильных сайтов. Например, присутствие одного и того же содержимого на основной и мобильной версиях сайта не должно считаться дублированным контентом, так как это сделано для удобства пользователей.

Директор по производству в Тактика
В последнее время мы часто наблюдаем, что показатель отказов от пользователей, использующих мобильные устройства, выше всех остальных в
Склонен к варианту использования тех же URL, что и у полной версии, менять только CSS, без всяческих перенаправлений на другие «мобильные» URL-адреса. Это позволит снизить отказность и повысить время просмотра именно наших целевых страниц, которые участвуют в продвижении.
А что касается «приобретения ссылок, цитирований», то, всё-таки, экономически эффективнее будет расходовать бюджеты на обе версии сразу, используя единый URL. А не разные бюджеты для разных версий сайта.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель / Аналитик в SeoLib.ru
Вопрос очень актуален, так как уже нет сомнений в том, что скоро мобильные устройства по количеству пользователей догонят настольные ПК. Отличная статья, которая может служить исчерпывающим руководством по оптимизации сайта для мобильных девайсов. Единственное, в чем не соглашусь с автором — что адаптивная версия является лучшим вариантом во всех случаях. Есть ситуации, когда с технической стороны и с точки зрения поисковой оптимизации правильнее и эффективнее использовать перенаправление на поддомен. Также если сайт является полнофункциональным сервисом, лучшей альтернативой мобильной версии может быть приложение.